These layouts are not going to be updated as it uses deprecated frameworks and respositories (polymer/bower). I wish to make a more generic sports bundle which can then have specific sport modules attached to it. https://github.com/EwanLyon/nodecg-sportscontrol
Layouts used for cricket matches. These are not used in any production and were made for fun. Some of the gdx18-layouts (e.g. tsconfig files) may be seen as it currently is the only large TypeScript bundle so I'm using to assist my learning.
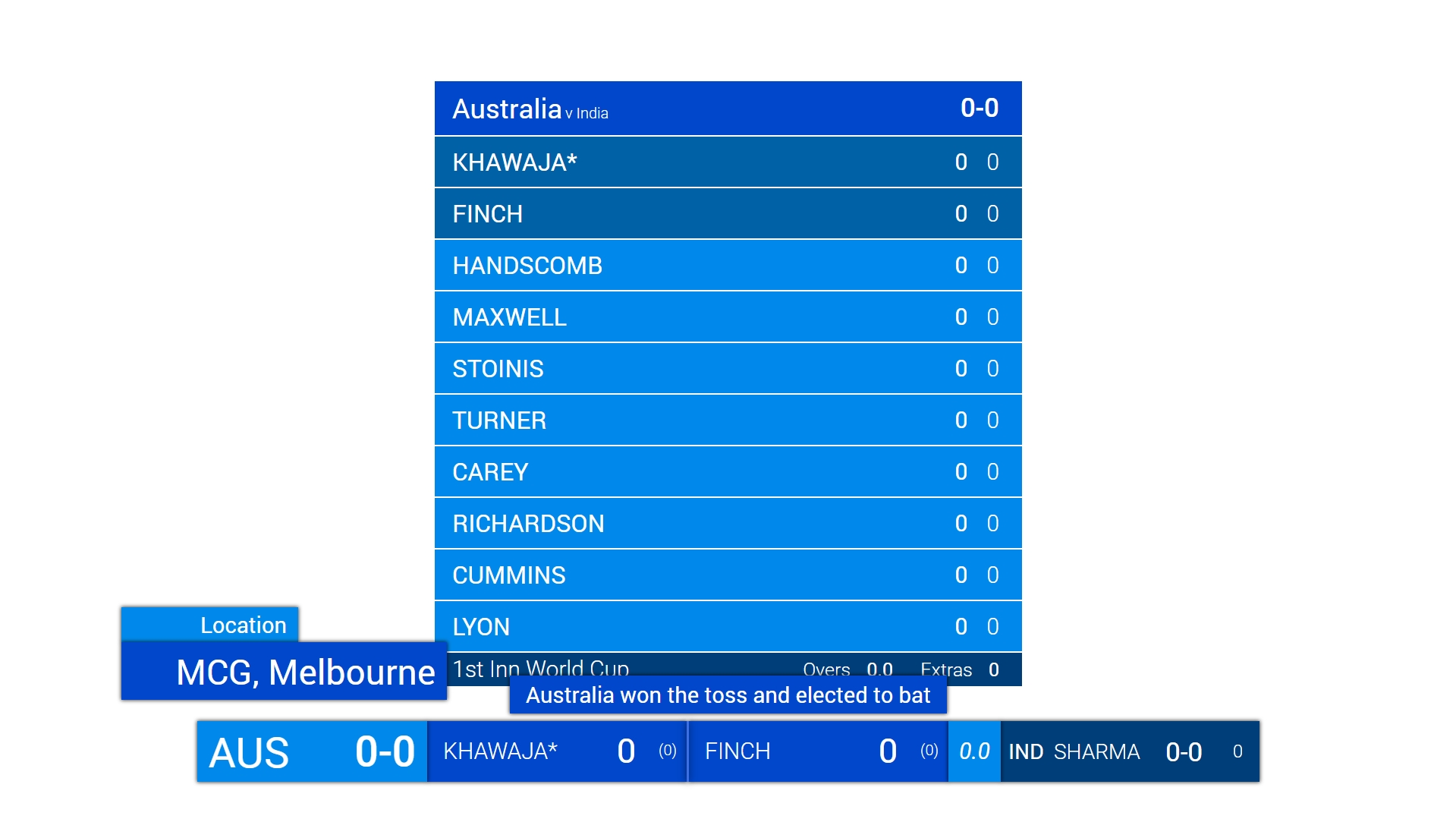
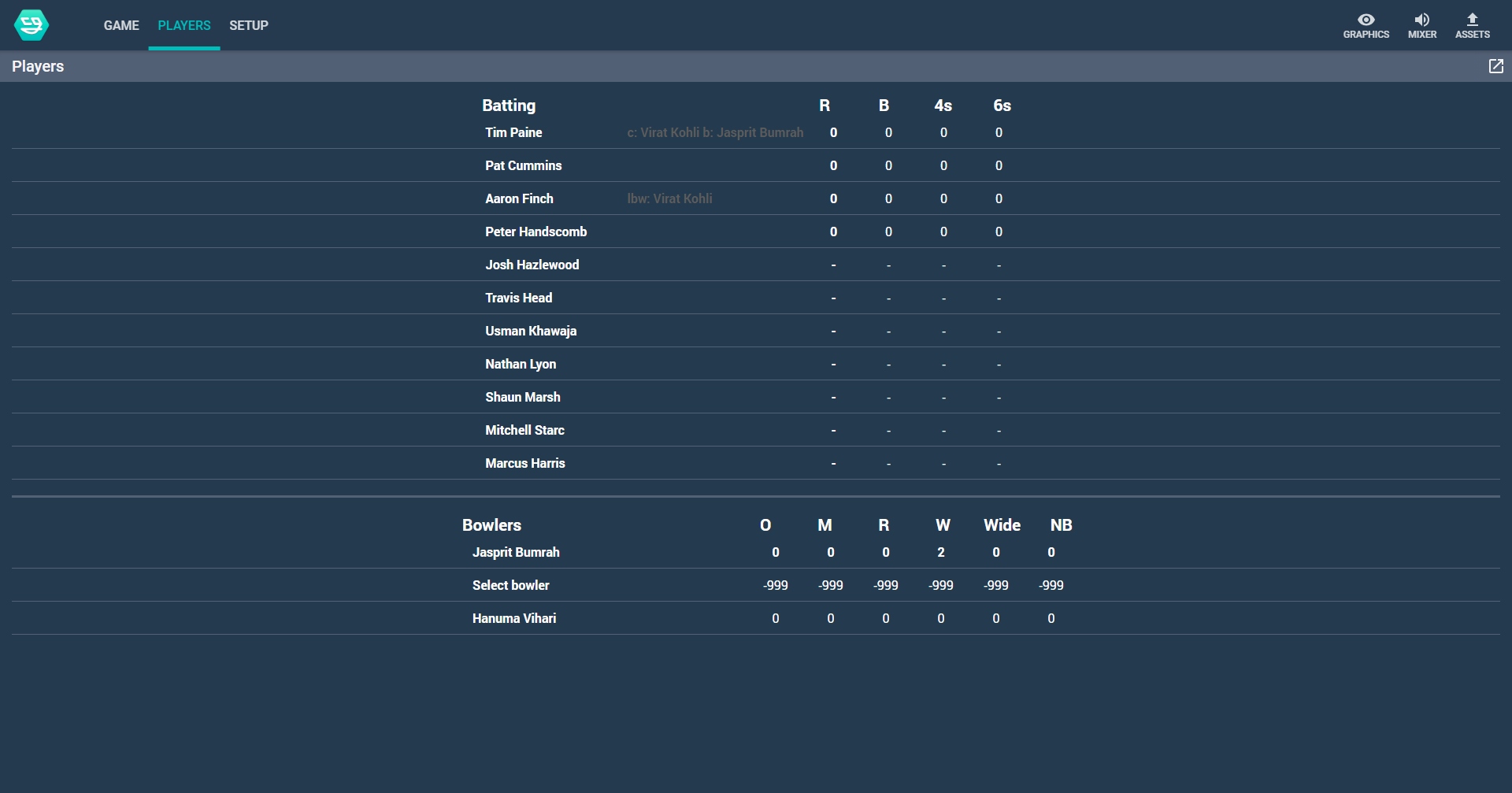
Graphics
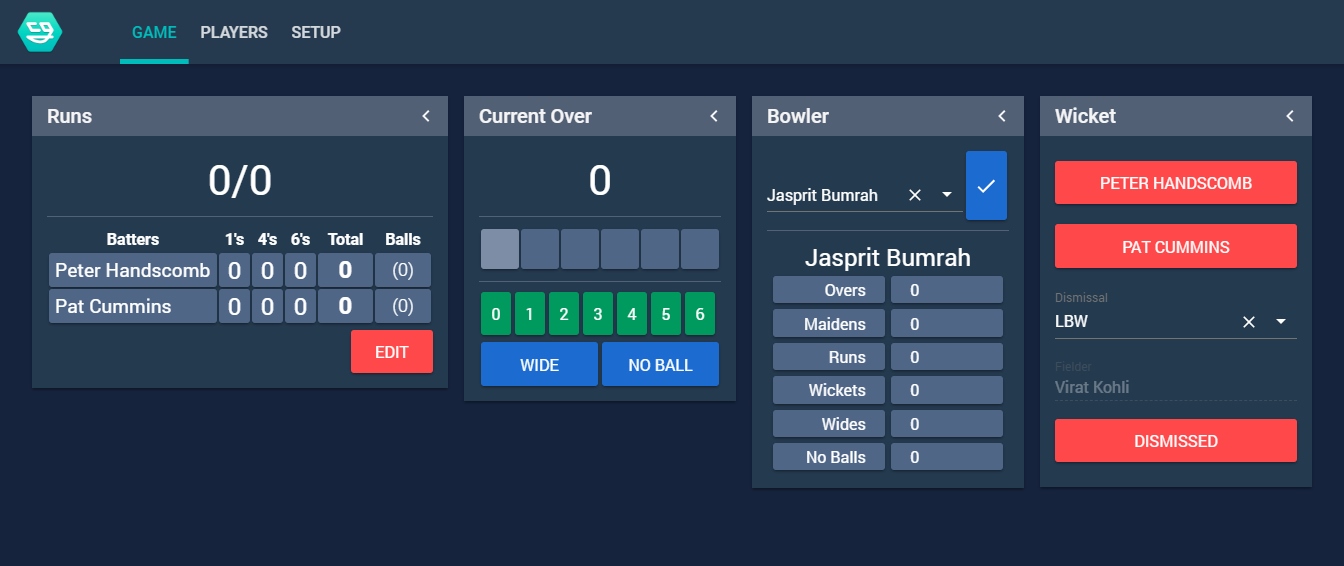
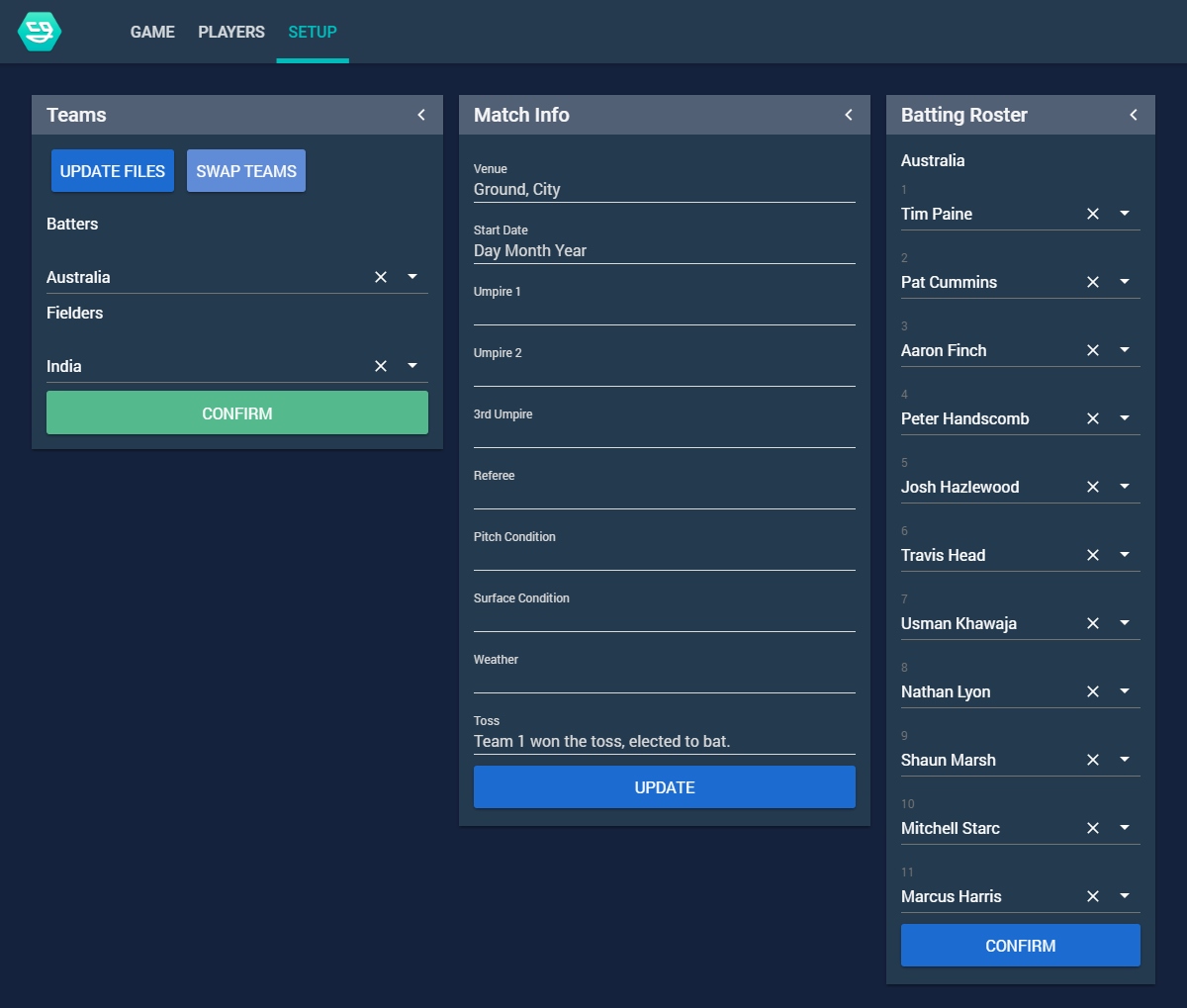
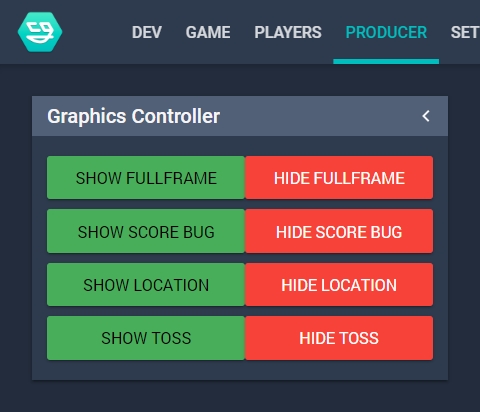
Dashboard
- Clone (or download & extract) to
nodecg/bundles/cricket-layouts. - Install
bowerif you have not already (npm install -g bower) cd nodecg/bundles/cricket-layoutsand runnpm install --production, thenbower install- Run the nodecg server:
node index.js(ornodecg startif you havenodecg-cliinstalled) from thenodecgroot directory.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.