ASP.NET Core uses HTTPS by default. HTTPS relies on certificates for trust, identity, and encryption.
This document demonstrates how to develop ASP.NET Core applications with HTTPS in Docker containers. It's recommended to try the ASP.NET Core Docker Sample first, which is simpler because the container only exposes HTTP. This more basic tutorial will help you validate that you have the sample working correctly, before adding the complication of certificates.
See Hosting ASP.NET Core Images with Docker over HTTPS for production scenarios.
The Windows examples below are written for PowerShell. CMD users will need to change the format of the environment variables in the instructions from $env:USERPROFILE to %USERPROFILE%.
This sample requires Docker 17.06 or later of the Docker client.
The easiest way to get the sample is by cloning the samples repository with git, using the following instructions:
git clone https://github.com/dotnet/dotnet-docker/You can also download the repository as a zip.
ASP.NET Core uses self-signed development certificates for development. Self-signed certificates are easy and free to create.
The instructions volume mount certificates into containers. You can add certificates into container images with a COPY command in a Dockerfile. This approach isn't recommended. It makes it harder to use the same image for testing with dev certificates and hosting with production certificates. There's also a significant risk of certificate disclosure if certificates are made part of container images.
These instructions assume that your project is configured for application secrets. The primary requirement is a UserSecretsId element in your project file. If you're using the ASP.NET Core sample in this repo, you don't need to do anything. It's already correctly configured. If you're using your own project file, add an UserSecretsId element.
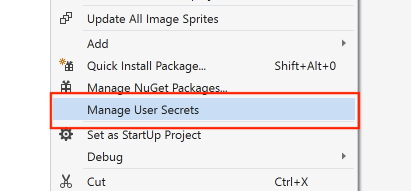
You can add the element manually or use Visual Studio to do it for you. The following image demonstrates the experience in Visual Studio.
The format of the UserSecretsId content doesn't matter. The sample in this repo used Random String Generator to produce a unique string.
Note
User Secrets and Application Secrets terms are used interchangebly.
Use the following instructions, for your operating system configuration. The commands assume that you are in the root of the repository.
Note
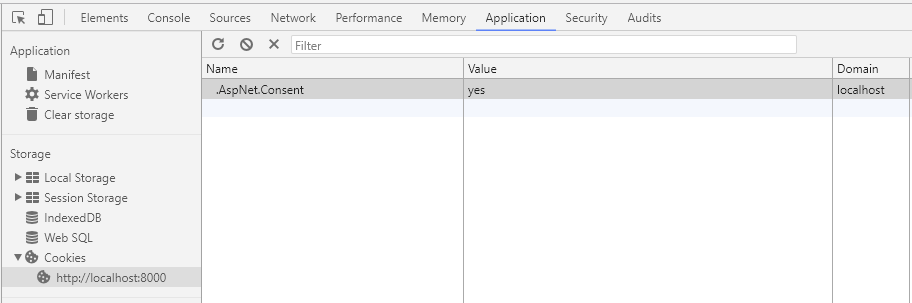
The sample includes a banner to accept a cookie policy. When switching between HTTP and HTTPS, you may see the banner repeatedly. Delete the cookie for the site in Developer Tools in this case.
Further, if you're loading SSL certificates and trimming assemblies as part of the publish, you'll also need to update the project file for the sample. See details for how you can support SSL certificates.
The following example uses PowerShell.
Navigate to sample:
cd samples\aspnetappGenerate cert and configure local machine:
dotnet dev-certs https -ep $env:USERPROFILE\.aspnet\https\aspnetapp.pfx -p <CREDENTIAL_PLACEHOLDER>
dotnet dev-certs https --trustNote
- The certificate name, in this case aspnetapp.pfx must match the project assembly name.
<CREDENTIAL_PLACEHOLDER>is used as a stand-in for a password of your own choosing.- If console returns "A valid HTTPS certificate is already present.", a trusted certificate already exists in your store. It can be exported using MMC Console.
Configure application secrets, for the certificate:
dotnet user-secrets init -p aspnetapp\aspnetapp.csproj
dotnet user-secrets -p aspnetapp\aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "<CREDENTIAL_PLACEHOLDER>"Note
The password must match the password used for the certificate.
Build a container image:
docker build --pull -t aspnetapp .Run the container image with ASP.NET Core configured for HTTPS:
docker run --rm -it -p 8001:8001 -e ASPNETCORE_HTTPS_PORTS=8001 -e ASPNETCORE_ENVIRONMENT=Development -v $env:APPDATA\microsoft\UserSecrets\:/root/.microsoft/usersecrets -v $env:USERPROFILE\.aspnet\https:/root/.aspnet/https/ aspnetappAfter the application starts, navigate to https://localhost:8001 in your web browser.
cd samples/aspnetappCreate a certificate directory with appropriate permissions:
mkdir -p -m 700 ${HOME}/.aspnet/httpsGenerate cert and configure local machine:
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p <CREDENTIAL_PLACEHOLDER>
dotnet dev-certs https --trustNote
- The certificate name, in this case aspnetapp.pfx must match the project assembly name.
<CREDENTIAL_PLACEHOLDER>is used as a stand-in for a password of your own choosing.
Configure application secrets, for the certificate:
dotnet user-secrets init -p aspnetapp/aspnetapp.csproj
dotnet user-secrets -p aspnetapp/aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "<CREDENTIAL_PLACEHOLDER>"Note
The password must match the password used for the certificate.
Build a container image:
docker build --pull -t aspnetapp .Run the container image with ASP.NET Core configured for HTTPS:
docker run --rm -it -p 8001:8001 -e ASPNETCORE_HTTPS_PORTS=8001 -e ASPNETCORE_ENVIRONMENT=Development -v ${HOME}/.microsoft/usersecrets/:/root/.microsoft/usersecrets -v ${HOME}/.aspnet/https:/root/.aspnet/https/ aspnetappAfter the application starts, navigate to https://localhost:8001 in your web browser.
cd samples/aspnetappCreate a certificate directory with appropriate permissions:
mkdir -p -m 700 ${HOME}/.aspnet/httpsGenerate cert and configure local machine:
dotnet dev-certs https -ep ${HOME}/.aspnet/https/aspnetapp.pfx -p <CREDENTIAL_PLACEHOLDER>Note
- The certificate name, in this case aspnetapp.pfx must match the project assembly name.
<CREDENTIAL_PLACEHOLDER>is used as a stand-in for a password of your own choosing.
Configure application secrets, for the certificate:
dotnet user-secrets init -p aspnetapp/aspnetapp.csproj
dotnet user-secrets -p aspnetapp/aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "<CREDENTIAL_PLACEHOLDER>"Build a container image:
docker build --pull -t aspnetapp .Run the container image with ASP.NET Core configured for HTTPS:
docker run --rm -it -p 8001:8001 -e ASPNETCORE_HTTPS_PORTS=8001 -e ASPNETCORE_ENVIRONMENT=Development -e ASPNETCORE_Kestrel__Certificates__Development__Password="<CREDENTIAL_PLACEHOLDER>" -v ${HOME}/.microsoft/usersecrets/:/root/.microsoft/usersecrets -v ${HOME}/.aspnet/https:/root/.aspnet/https/ aspnetappAfter the application starts, navigate to https://localhost:8001 in your web browser.
The following example uses PowerShell.
Navigate to sample:
cd samples\aspnetappGenerate cert and configure local machine:
dotnet dev-certs https -ep $env:USERPROFILE\.aspnet\https\aspnetapp.pfx -p <CREDENTIAL_PLACEHOLDER>
dotnet dev-certs https --trustNote
- The certificate name, in this case aspnetapp.pfx must match the project assembly name.
<CREDENTIAL_PLACEHOLDER>is used as a stand-in for a password of your own choosing.- If console returns "A valid HTTPS certificate is already present.", a trusted certificate already exists in your store. It can be exported using MMC Console.
Configure application secrets, for the certificate:
dotnet user-secrets init -p aspnetapp/aspnetapp.csproj
dotnet user-secrets -p aspnetapp\aspnetapp.csproj set "Kestrel:Certificates:Development:Password" "<CREDENTIAL_PLACEHOLDER>"Note
The password must match the password used for the certificate.
Build a container image:
docker build --pull -t aspnetapp .Run the container image with ASP.NET Core configured for HTTPS.
docker run --rm -it -p 8001:8001 -e ASPNETCORE_HTTPS_PORTS=8001 -e ASPNETCORE_ENVIRONMENT=Development -v $env:APPDATA\microsoft\UserSecrets\:C:\Users\ContainerUser\AppData\Roaming\microsoft\UserSecrets -v $env:USERPROFILE\.aspnet\https:C:\Users\ContainerUser\AppData\Roaming\ASP.NET\Https aspnetappAfter the application starts, navigate to https://localhost:8001 in your web browser.
In the case of using https, be sure to check the certificate you're using is trusted on the host. You can start with navigating to
https://localhost:8001in the browser. If you're looking to test https with a domain name (e.g.https://contoso.com:8001), the certificate would also need the appropiate Subject Alternative Name included, and the DNS settings on the host would need to be updated. In the case of using the generated dev certificate, the trusted certificate will be issued from localhost and will not have the SAN added.