Easily create texture atlases for Phaser, Pixi, and more by grouping images into a folder!
Get it on the VS Code Marketplace here.
*This repository is mainly used as an issue tracker.
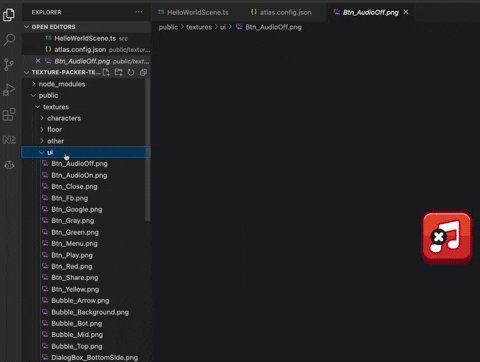
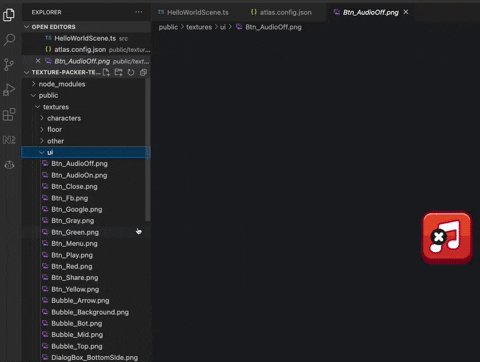
Right click on a folder with images and then select Create Texture Atlas to pack them into 1 or more atlases.
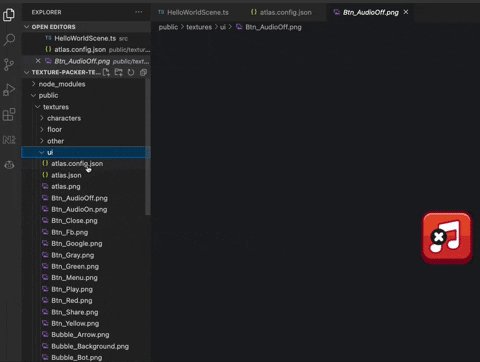
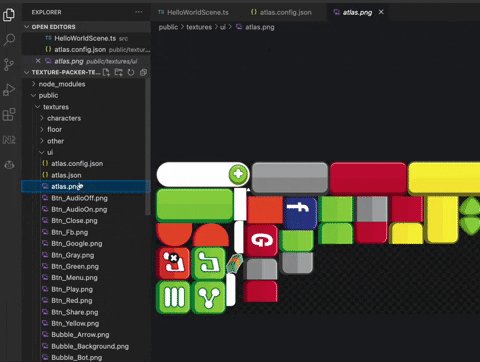
The atlas.config.json created in that folder is used for configuration options. The atlas format is automatically detected based on your project. (Currently works with Phaser 3 or Pixi projects.)
If prettier is installed then the JSON files will be formatted like everything else in your project!
This extension only works on desktop versions of VS Code and cannot be run in the browser.
name: string
default: atlas
The file name of the generated texture atlases.
format: 'phaser3' | 'pixi' | 'phaser-hash' | 'json-hash'
default: json-hash
This value is automatically detected for Phaser 3 or Pixi projects.
maxWidth: number
default: 2048
The maximum width of an atlas.
maxHeight: number
default: 2048
The maximum height of an atlas.
fixedSize: boolean
default: false
Will make atlas maxWidth x maxHeight when set to true.
pot: boolean
default: false
Force atlases to be power of two.
padding: number
default: 0
extrude: number
default: 0
allowRotation: boolean
default: true
Allow textures to be rotated in the atlas.
shareIdentical: boolean
default: true
Textures that are the same but have different filenames will only be packed once to optimize atlas size.
allowTrim: boolean
default: true
Trim empty whitespace to optimize atlas size.
trimMode: 'trim' | 'crop'
default: 'trim'
keepExtensions: boolean
default: false
Keep file extensions in texture frame keys otherwise only the filename will be used.
textureFormat: 'png' | 'jpg'
default: png
algorithm: 'max-rects' | 'max-rects-bin' | 'optimal'
default: max-rects-bin
maxRectsMethod: 'smart' | 'square' | 'smart-square' | 'smart-area' | 'square-area' | 'smart-square-area'
default: smart
maxRectsBinMethod: 'best-short-side-fit' | 'best-long-side-fit' | 'best-area-fit' | 'bottom-left-rule' | 'contact-point-rule'
default: best-short-side-fit
deep: boolean
default: false
Include textures in nested folders when deep is set to true. Nested folders that have an atlas.config.json are automatically ignored.
outDir: string
default: ./
Relative path from atlas.config.json where generated atlas image and JSON files should be saved to.
For example, saving to the the parent folder would be: "ourDir": "..".
This extension is very new and not yet tested in a wide variety of projects or workflows so let us know if something's not working or if there's a use-case that you'd love to see!
Reach out on Twitter @iamsupertommy or @ourcadehq
Join the Ourcade Discord: https://discord.gg/p3vfese
Add JSON Schema for atlas.config.json files to provide autocompletion when modifying them.