| page_type | languages | products | description | urlFragment | ||
|---|---|---|---|---|---|---|
sample |
|
|
This repository contains the sample discussed in Create a WPF app to detect and frame faces in an image. |
Cognitive-Face-CSharp-sample |
Note: This repository has been archived. Please visit aka.ms/FaceSamples to get started with the latest Face SDK samples.
This repository contains the sample discussed in Create a WPF app to detect and frame faces in an image. The sample uses the Windows client library for the Cognitive Services Face service.
This project provides the following features:
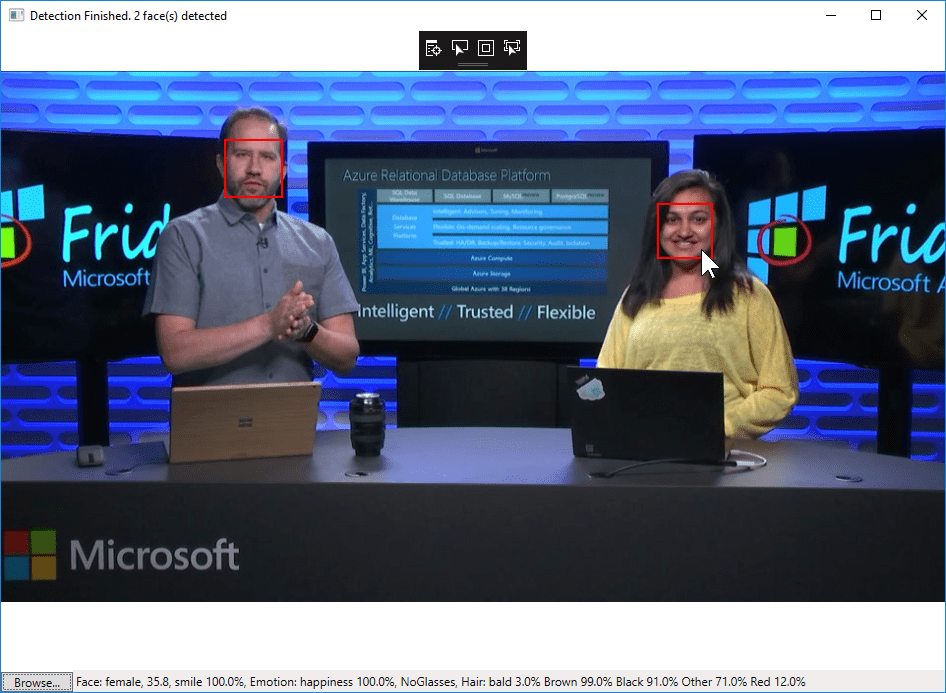
- Detects faces in an image.
- Draws a rectangle around each face.
- Displays face attributes in the status bar when the mouse hovers over each face rectangle.
- You need a subscription key to run the sample. Create a new Azure account, and try Cognitive Services for free.
- Any edition of Visual Studio 2015 or 2017. For Visual Studio 2017, the .NET Desktop application development workload is required.
- The Microsoft.Azure.CognitiveServices.Vision.Face 2.2.0-preview client library NuGet package. Download not necessary.
- Clone or download the repository.
- Open the FaceTutorialCS folder in the repository.
- Double-click the FaceTutorialCS.sln file, which opens in Visual Studio.
- Expand MainWindow.xaml, then open MainWindow.xaml.cs.
- Replace
<SubscriptionKey>with your valid subscription key. - Replace or verify the Azure region (
faceEndpoint) associated with your key. - Build the project, which installs the Face service NuGet package.
- Run the program.
- Browse and select an image containing faces.
- Wait a few seconds for the Face service to respond.
- Move your mouse over a face rectangle to see a description of that face on the status bar.
For more information, see Getting Started with Face API in C# Tutorial.