-
-
Notifications
You must be signed in to change notification settings - Fork 5
Installation
Using the Config UI X Plugin search for "homebridge display" and install it.
Alternatively, install it from npm using sudo -E -n npm install homebridge-display@latest
All of the default values in the config are set up so that it will run properly (displaying only blank widgets) when you first run the server.
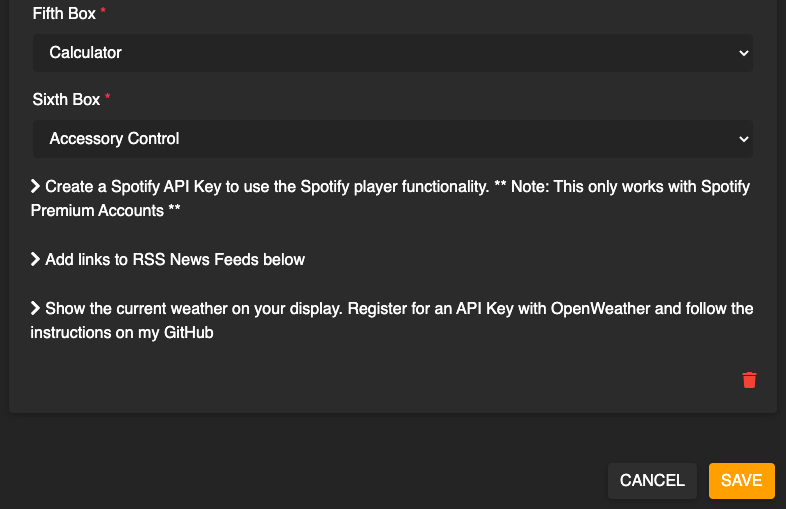
When changing the widget settings, if there are additional config settings listed below the widget selection they must be configured in order for the server to start and run properly. Here is an example of what these additional config values look like:
When you are done making changes and have restarted homebridge, navigate to your homebridge's IP address with the port listed in the config after it. This defaults to http://homebridge.local:6969 or http://(your-homebridge-server-ip):6969 with "6969" being the custom port in config.
Currently, this works best on an iPad with a screen resolution of 1024px by 768px, but other resolutions will work. Please note that screen resolutions that are either excessively wide or tall will likely have trouble displaying things properly, but a fix is in progress.
For best results, add this web app to your iOS device's homescreen so that it may display in fullscreen.