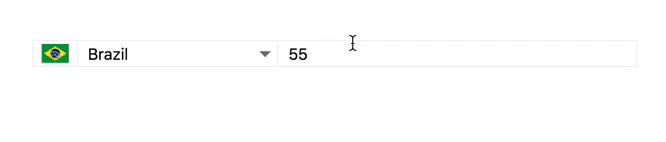
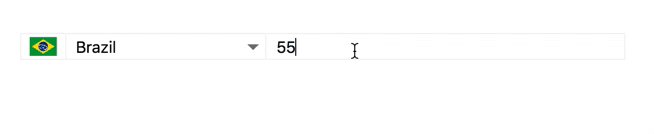
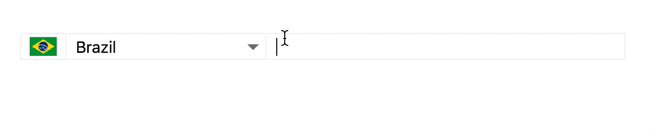
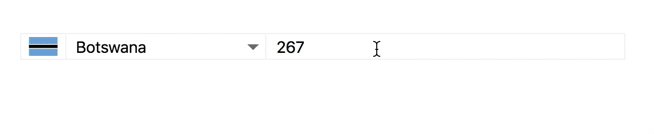
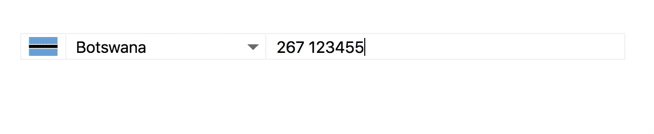
A React Component for to select countries calling code with flag inspired on restcountries.eu api and emotion to style.
yarn add react-countries-input
or
npm install react-countries-input --saveimport React from 'react'
import ReactDOM from 'react-dom'
import ReactCountriesInput from 'react-countries-input'
class MyComponent extends React.Component {
onChange = value => {
console.log(response)
}
render() {
return <ReactCountriesInput onChange={this.onChange} />
}
}
export default MyComponent| params | value | default value |
|---|---|---|
| onChange | function | Required |
| containerStyle | object | none |
| flagStyle | object | none |
| selectWrapperStyle | object | none |
| inputStyle | object | none |
Since this package is using emotion you can style like you would with emotion
import React from 'react'
import ReactCountriesInput from 'react-countries-input'
class MyComponent extends React.Component {
onChange = value => {
console.log(response)
}
render() {
return (
<ReactCountriesInput
onChange={this.onChange}
containerStyle={{
background: 'red'
}}
flagStyle={{
'&img': {
width: 30
height: 15
}
}}
.....
/>
)
}
}
export default MyComponent