This pod will try to mimic the seamless navigation bars that have been added to iOS 13, for older versions of iOS.
You could do the same thing by setting the UINavigationBar to white. That would however produce a less good looking blur when scrolling down. (TestFlight is a good example of this.) This pod will try to mimic the same thing but with a proper blur, like the stock UINavigationBar has.
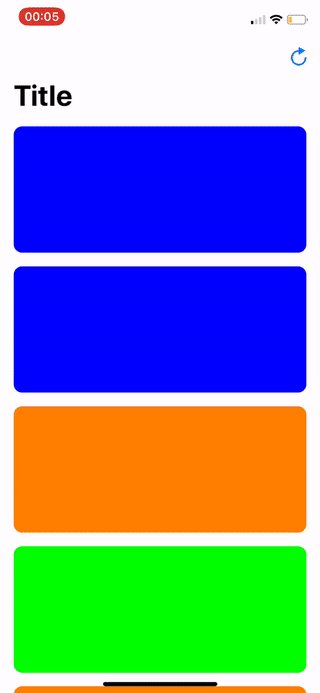
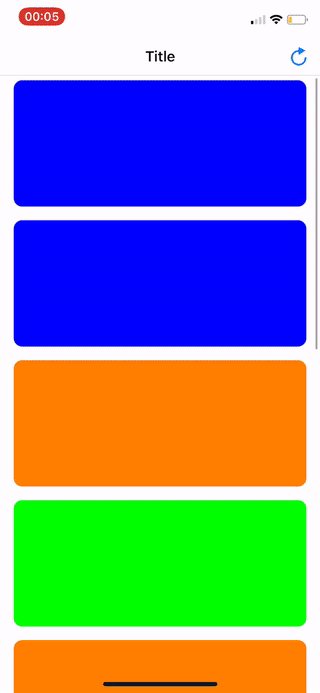
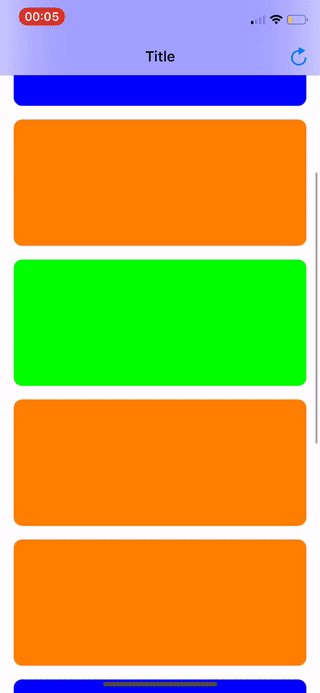
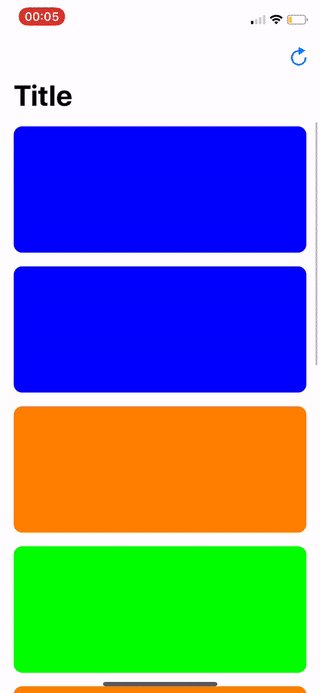
Example on iOS 12
To run the example project, run pod try WhiteNavigationController in your Terminal. Try to run this on a device with iOS 12 or older since the pod won't do anything on iOS 13 or later.
WhiteNavigationController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'WhiteNavigationController'- In your Storyboard, drag in a
UINavigationController(if you don't have one already on which you want to apply this) and then go into the Identity Inspector while you have yourUINavigationControllerselected. - Now, under Custom Class > Class, fill in
WhiteNavigationControllerand check Inherit Module From Target. - Done! The navigation bars should now be white, while still blurring content behind it when scrolling down.
The source of this pod is hosted on my personal GitLab server. This repository is mirrored to GitHub. If you want to contribute, you will have to do that on my personal GitLab server.
If you find issues with this pod, you can report those over at my personal GitLab server.
Zandor300, [email protected]
WhiteNavigationController is available under the MIT license. See the LICENSE file for more info.