Stripped-down Gatsby small business starter that uses the well-maintained and beautiful Material UI React.js project. Fully configured to reliably work with this powerful library out-of-the-box, in PROD, and in DEV with hot-reloading.
- Material UI: the world's most popular Material Design React.js framework
- Stylus for CSS
- Material Design icons
- Relatively bare: we don't burden the project with a lot of complex hoopla
For something a bit simpler that also uses Material UI, check out our Tiny Agency starter.
- Edit contact detail and menu items in
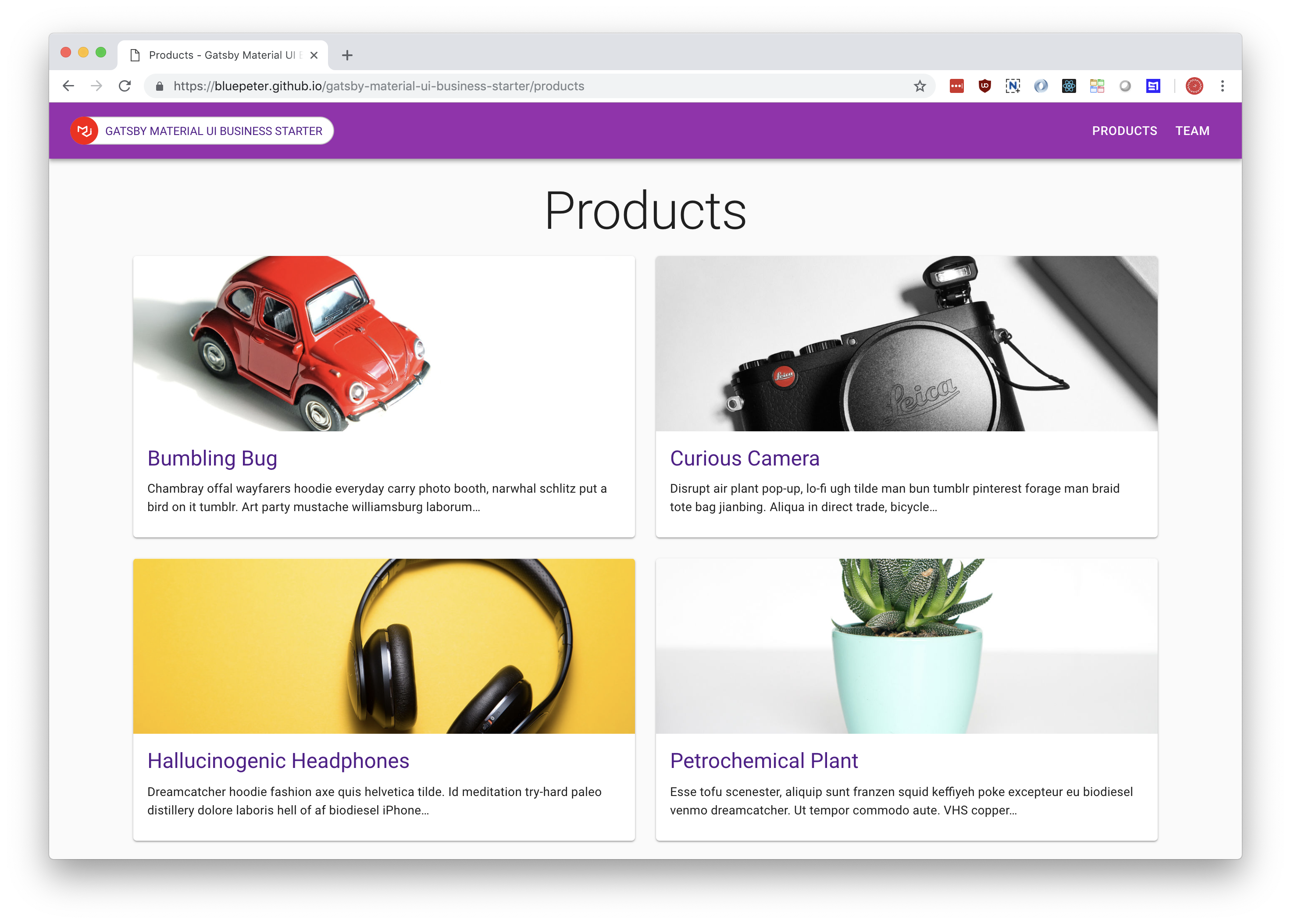
gatsby-config.json. - Want to add a new product? Just add a new markdown file in
productsand it will automatically be included.
You can use CSS in two different ways:
- Edit the Stylus file
style.styldirectly to add classes/etc. You can then adjust components to use these classes. - Use Material UI's
withStyles()to override and dynamically set classes from within each component. For an example of how to do this, please seeHomeFeatures.js, including getting and using theme colors.
You can adjust the theme palette colors in
getPageContext.js.
yarn
To build, watch for file edits and hot-reload, and run locally:
yarn run develop
To build for PROD:
yarn run build
While you could run gatsby commands directly, it is preferable to use yarn run (and see corresponding scripts in package.json) so as to avoid
differences between local and global gatsby versions. (See the CLI
instructions for more details.)