This project is a Micro Frontend build with Single SPA (create-single-spa) and React. It is used to build the header of the application.
This is a simple todo task list project, each task created is a card with title, message and an random image from Lorem Picsum.
For styling I used Material UI.
There are some interesting features included like:
- Authentication
- Public and private navigation
- Simple state management
This Micro Frontend was made based on Wonder Monolith.
The main purpose of this project is to learn more about Micro Frontends using Single SPA.
The list of all Micro Frontends of the Wonder SSPA Project is:
- Wonder SSPA Container:
- Container application using Single SPA.
- Wonder SSPA Customer:
- Header of the application using Single SPA (React App).
- Wonder SSPA Legal:
- Footer of the application using Single SPA (React App).
- Wonder SSPA Purchase:
- Sign In and Sign Up of the application using Single SPA (React App).
- Wonder SSPA Marketing:
- Landing and Pricing Page of the application using Single SPA (React App).
- Wonder SSPA Product:
- The main feature (card todo list) of the application using Single SPA (React App).
- Wonder SSPA Loading:
- A simple loader using LinearProgress of Material UI Single SPA (React App).
This project was deployed in a S3 bucket exposed by cloudfront using github actions (CI/CD).
You can see a live demo at: https://wonder-sspa.dancortes.com
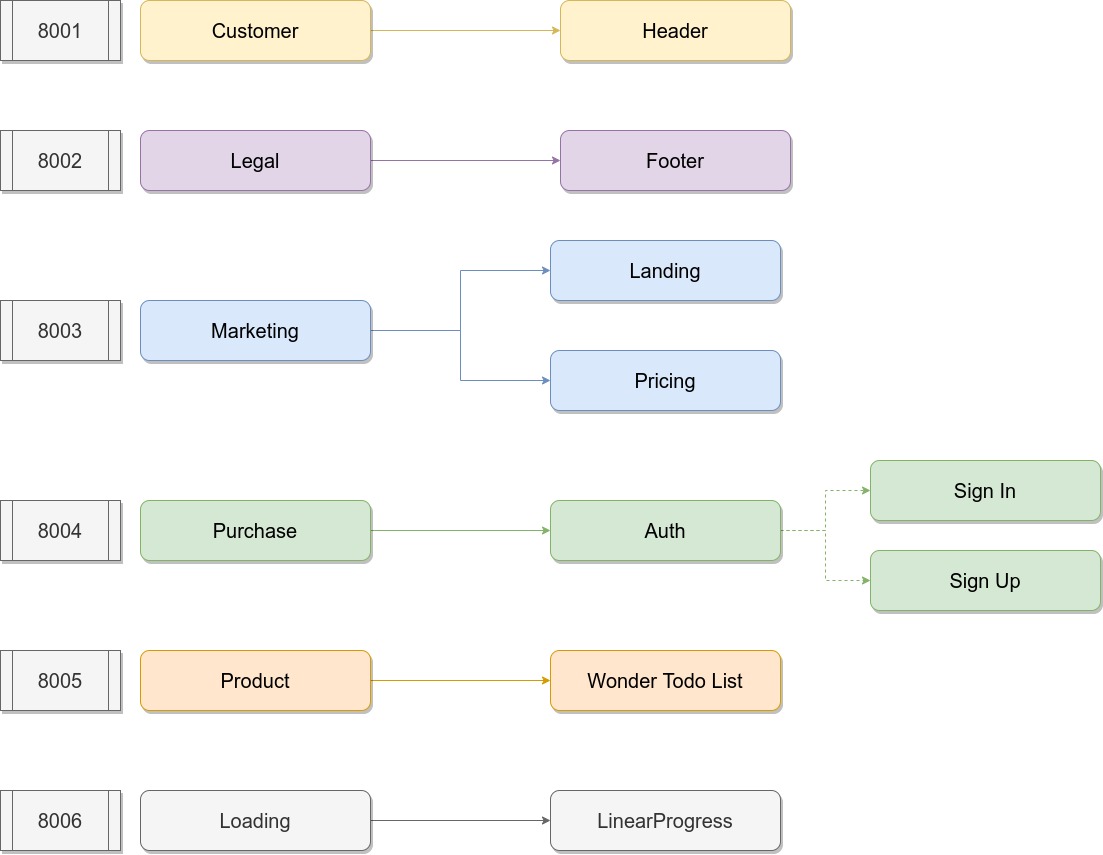
You can see in the picture the local ports and the structure of the project: