该项目为本人大二 JavaWeb 课程的期末作业,采用前后端分离的模式开发,前端使用了vue,vue-router,webpack,sass;后端使用了Spring,SpringMVC,Mybatis,数据库使用MySQL数据库。
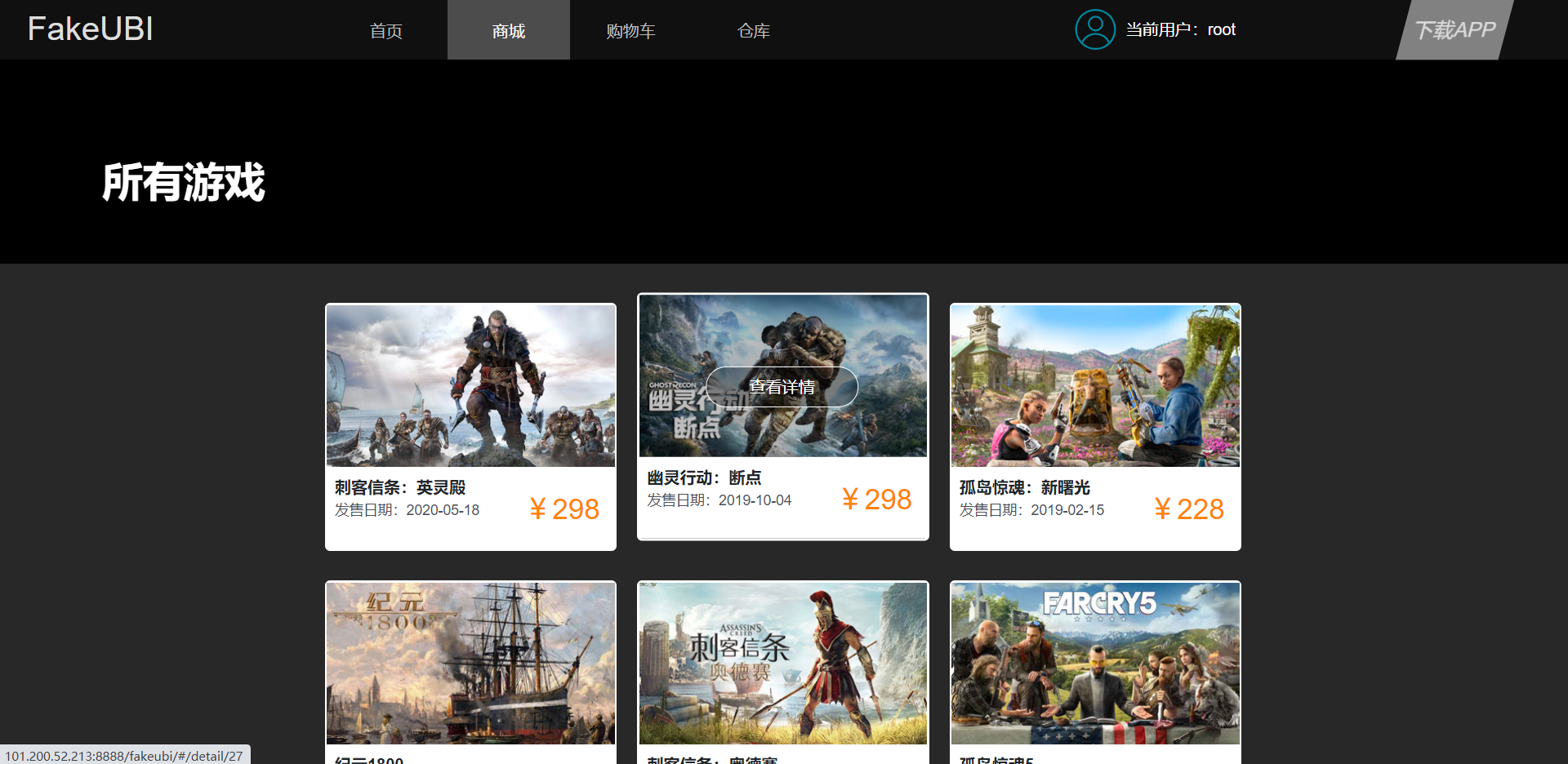
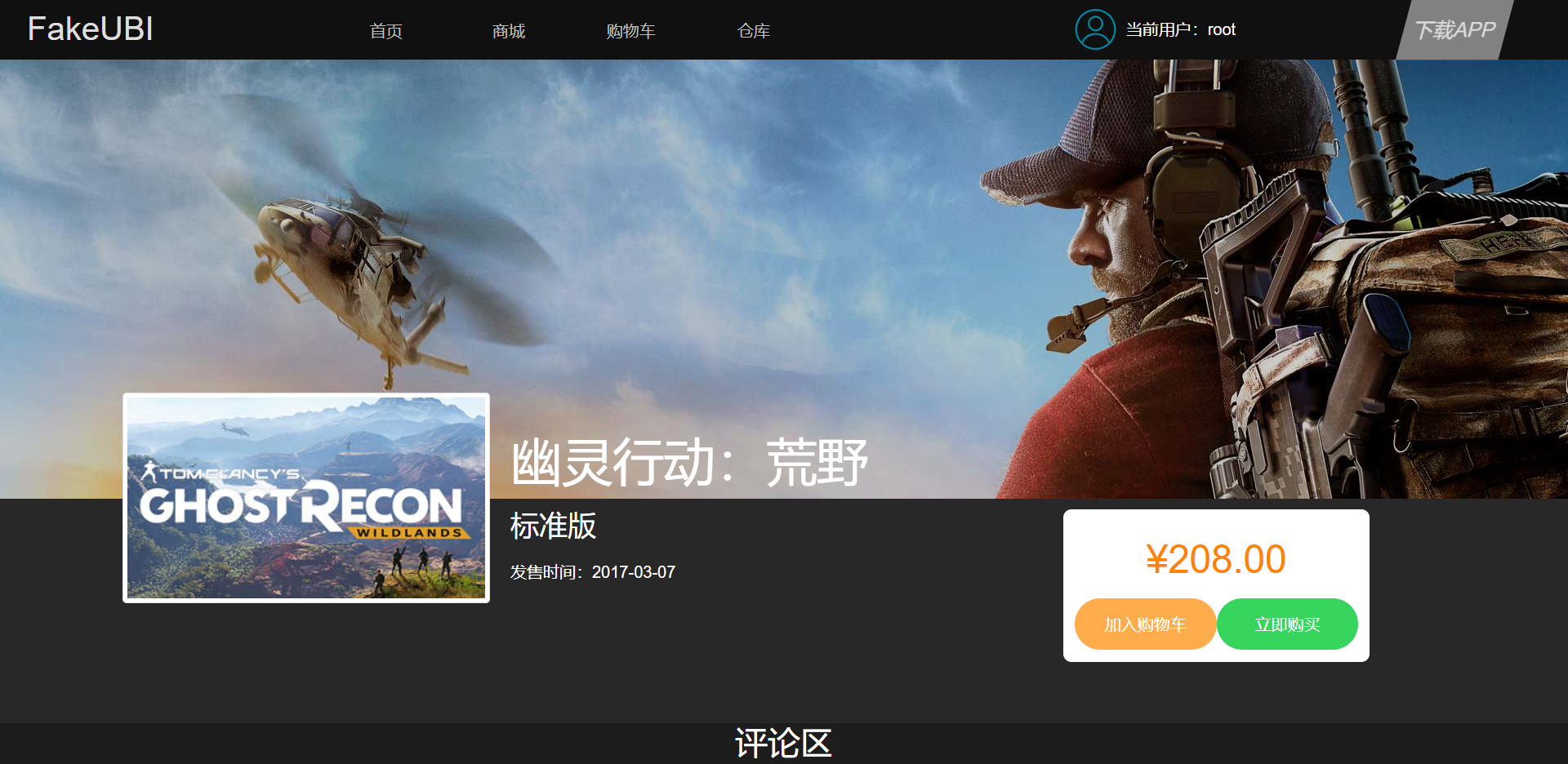
前端页面参考了育碧官方网站的部分内容,但并不是照搬照抄,融入了不少自己的风格。由于刚接触vue不久,前端方面还存在着诸多不足,还需继续学习,加以改进。
注1:使用付款模块时,不需要扫描二维码直接点击充值即可,切勿扫码付款
注2:此项目纯属个人瞎搞,购买游戏请到育碧官网
# 安装依赖
npm install
# 开发模式下启动项目
npm run serve
# 打包项目,生成静态文件
npm run build