Vue hybrid app 可视化构建平台 (vue混合移动开发集成解决方案)
vha是实现vue混合移动开发的整合方案。使用ui工具可以快速方便的实现Cordova项目搭建、编译、修改、生成资源&证书等操作。(未来会加入各平台小程序的一键构建)
临时官方讨论QQ群:928059701
vha官网 | vha-components文档 | vha-native文档
vha(Github) | vha-components(Github) | vha-native(Github) | vha-appDemo(Github)
vha-components (在线演示) | vha-appDemo (Apk文件)
当前版本:vha: 0.6.0 | vha-components: 0.8.0 | vha-native: 0.8.0 | vha-appDemo: 1.0.0
VueCli3.0 + VueRouter + Vuex + Stylu + vha-components + vha-native(Cordova)
准备工作:安装nodejs、git
npm install vha cordova -gvha ui
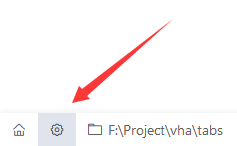
vha -v1.点击左下角设置按钮
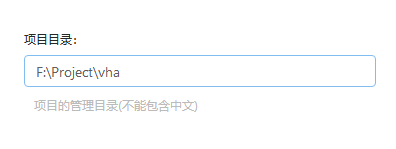
2.设置一个工程目录(存放所有vha项目)
3.点击加号按钮
4.选择喜欢的模板. 源可以是oschina或者github
5.vha不会执行npm install. 创建好项目后双击进入项目自行选择npm或cnpm安装相应包后就可以npm run serve启动了.