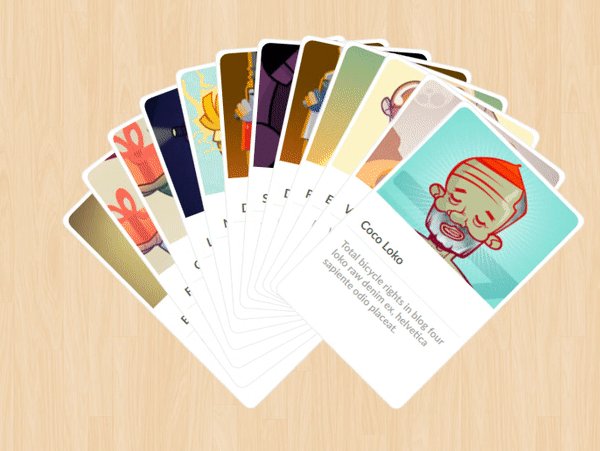
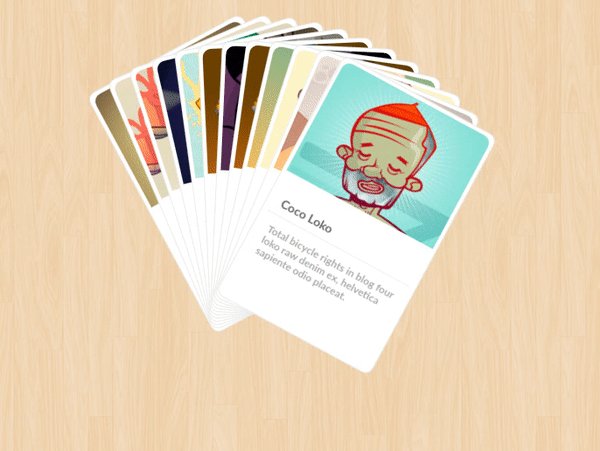
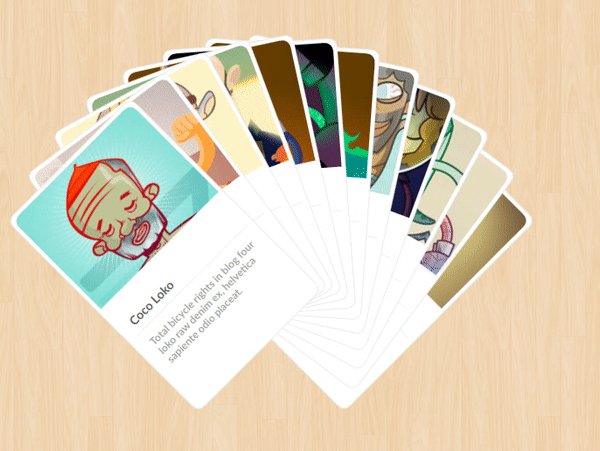
Baraja is a JavaScript plugin that allows to move elements in a card-like fashion and spreads them like one would spread a deck of cards on a table. It uses CSS transforms for rotating and translating the items.
There are several options available that will create various spreading possibilities of the items, for example, moving the items laterally or rotating them in a fan-like way.
Checkout the demo for examples of use.
Add to an existing Vue project using YARN.
$ yarn add vue-baraja-js
import * as Vue from 'vue'
import BarajaJS from 'vue-baraja-js'; // or '../dist/vue-baraja-js';
const cards = [
{
imageSrc: 'path/to/image1.png',
title: 'card 1',
details: 'this is card 1'
},
{
imageSrc: 'path/to/image2.png',
title: 'card 2',
details: 'this is card 2'
},
{
imageSrc: 'path/to/image3.png',
title: 'card 3',
details: 'this is card 3'
},
{
imageSrc: 'path/to/image4.png',
title: 'card 4',
details: 'this is card 4'
},
// add more cards ...
]
const app = Vue.createApp({
data() {
return {
fan: {}
};
},
methods: {
// Fan right
fanEvent() {
this.fan = {
direction: 'right',
easing: 'ease-out',
origin: {
x: 25,
y: 100
},
speed: 500,
range: 90,
center: true
};
}
},
template: `
<baraja-js id="baraja-el" v-bind:fan="fan">
<li v-for="({imageSrc, title, details}, index) in cards" :key="index">
<img v-bind:src="imageSrc" v-bind:alt="title" />
<h4>{{title}}</h4>
<p>{{details}}</p>
</li>
</baraja-js>
<button id="fan-button" v-on:click="fanEvent">Fan right</button>
`
});
app.component('baraja-js', BarajaJS).mount('#main');| Name | Type | Description |
|---|---|---|
| id | String | Default baraja-js |
| options | Object | Override animation defaults. |
| add | String | Card item HTML markup. |
| fan | Object | Configure fan options. |
| close | Boolean | Close the deck if true |
| last | Boolean | Show last card if true |
| next | Boolean | Show next card if true |
Run ESLint on project sources:
$ npm run lint
Transpile ES6 sources (using Babel) and minify to a distribution:
$ npm run build
Bundle demo sources (using Webpack):
$ npm run webpack
If you fix a bug, or have a code you want to contribute, please send a pull-request with your changes. (Note: Before committing your code please ensure that you are following the Node.js style guide)
This package is maintained under the Semantic Versioning guidelines.
This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
Baraja-JS is provided under the terms of the MIT license
Demo and proof-of-concept by Codrops [LICENSE]
Demo background patterns by Subtle Patterns [LICENSE]
Demo card illustrations by Jason Custer