-
Notifications
You must be signed in to change notification settings - Fork 2
easymotion
starifly edited this page Sep 13, 2018
·
1 revision
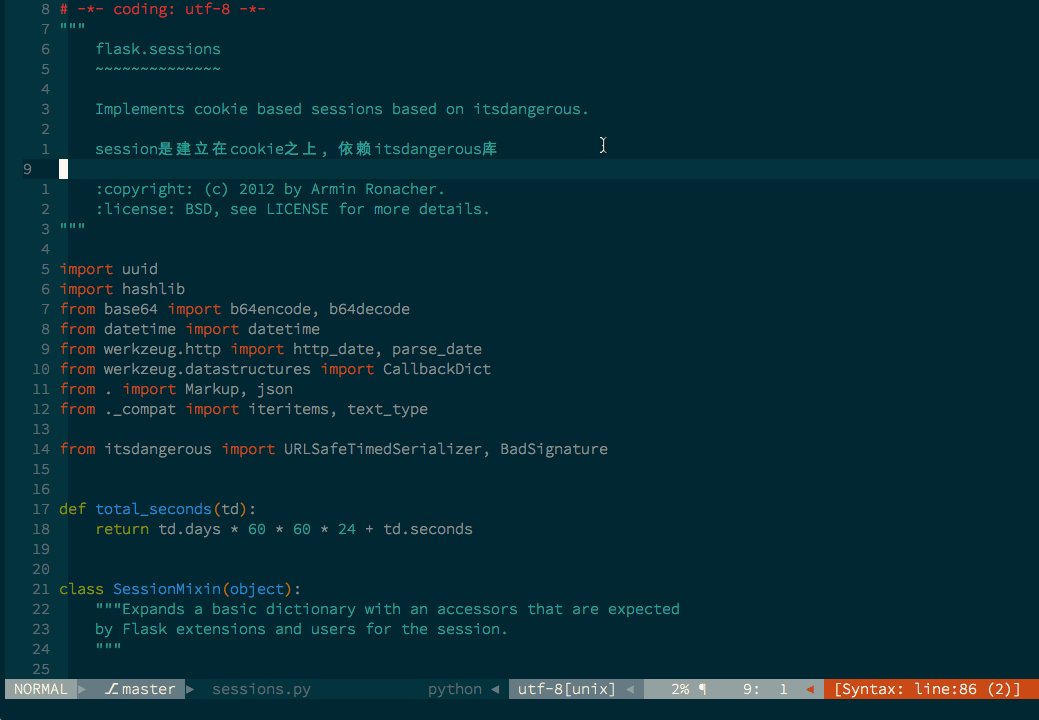
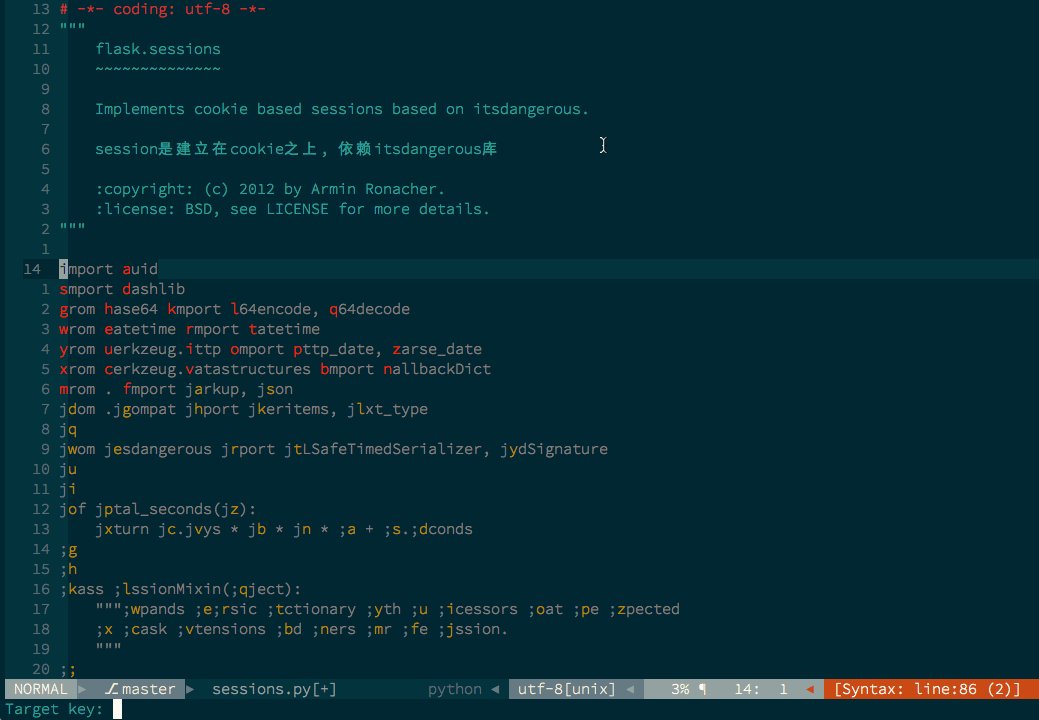
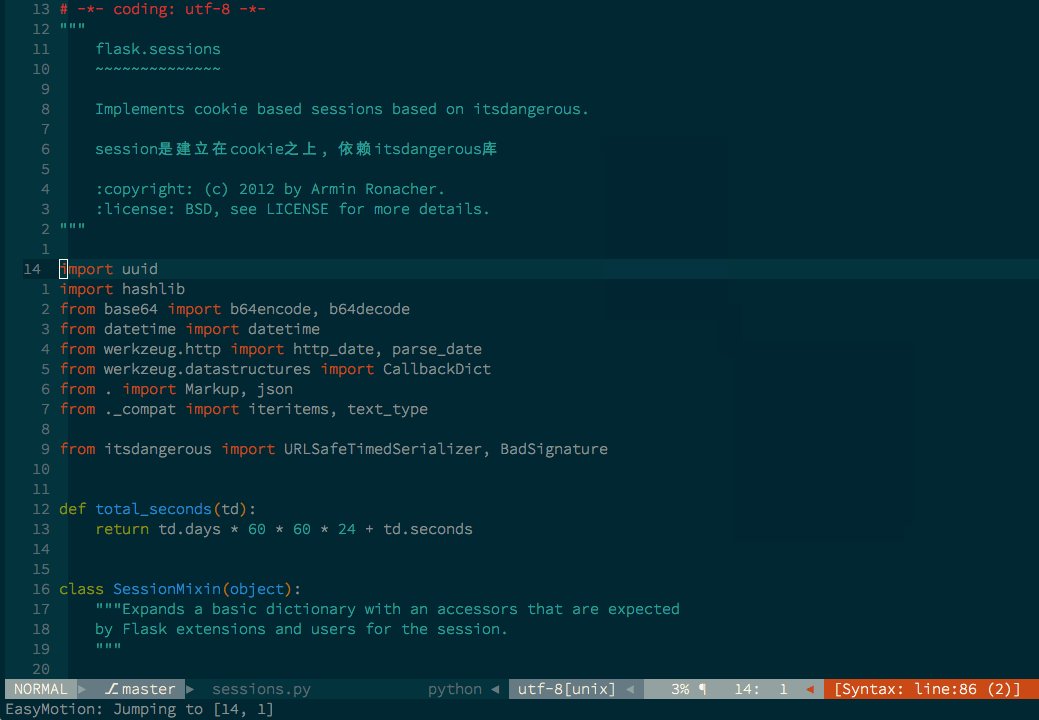
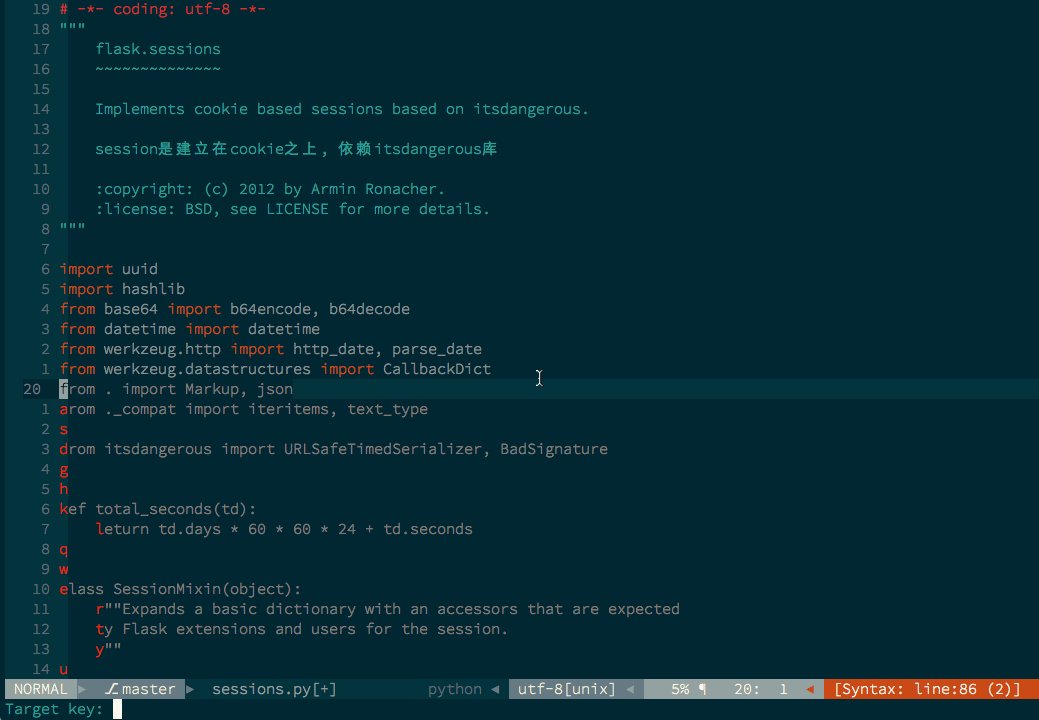
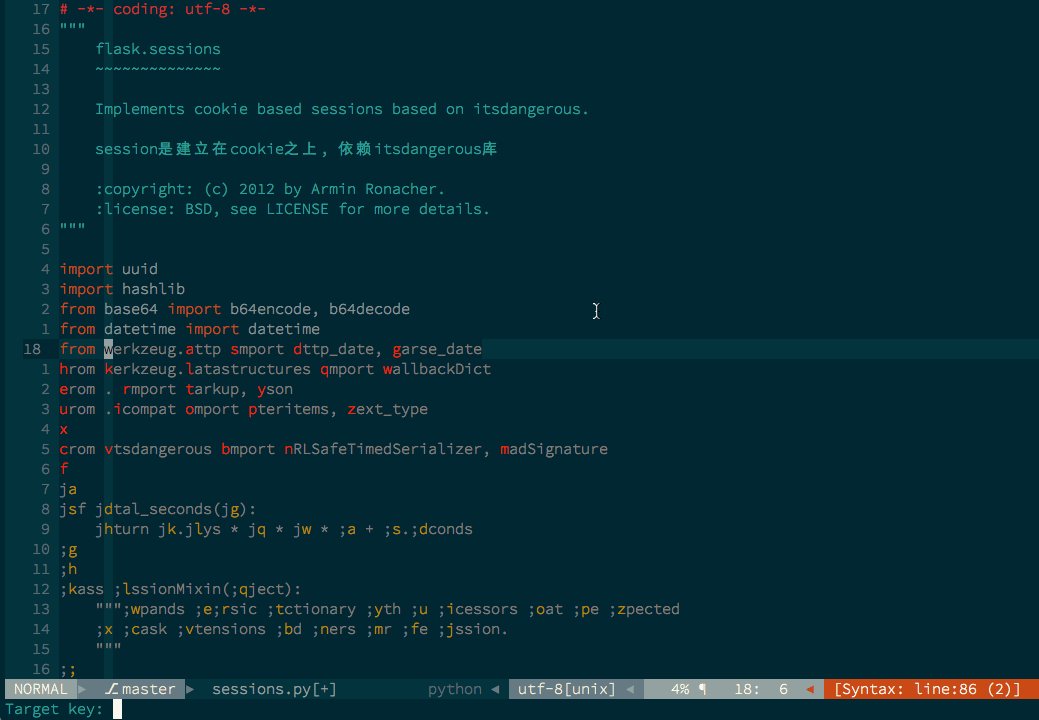
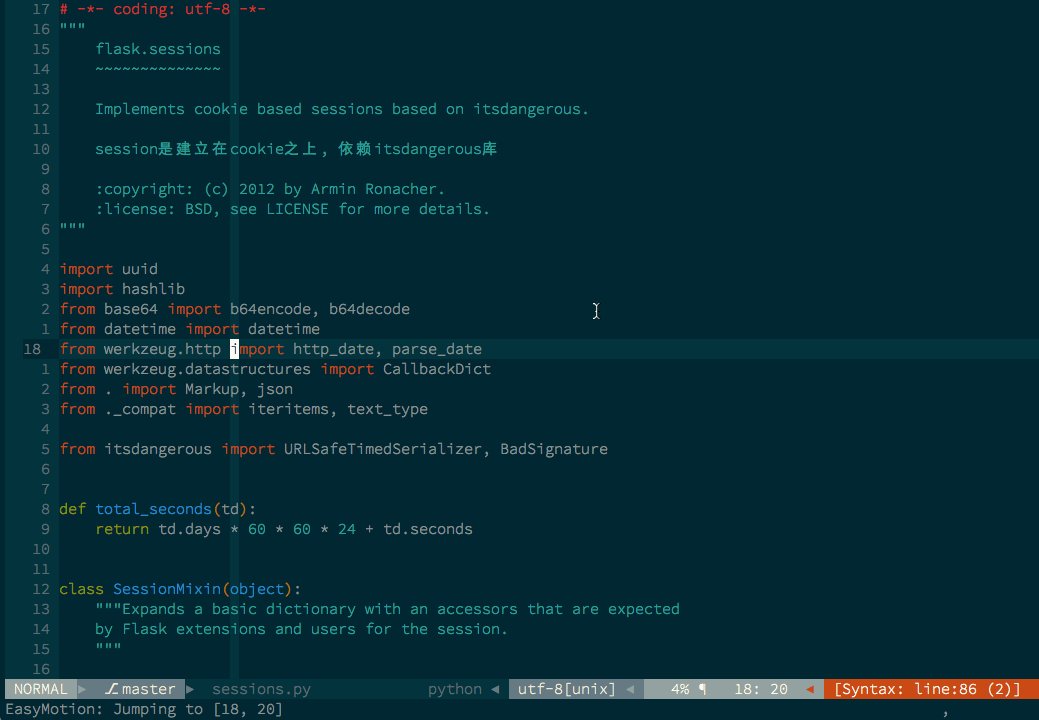
快捷键<leader><leader>w(即\\w)和<leader><leader>b(即\\b)
助记: word and back
演示:
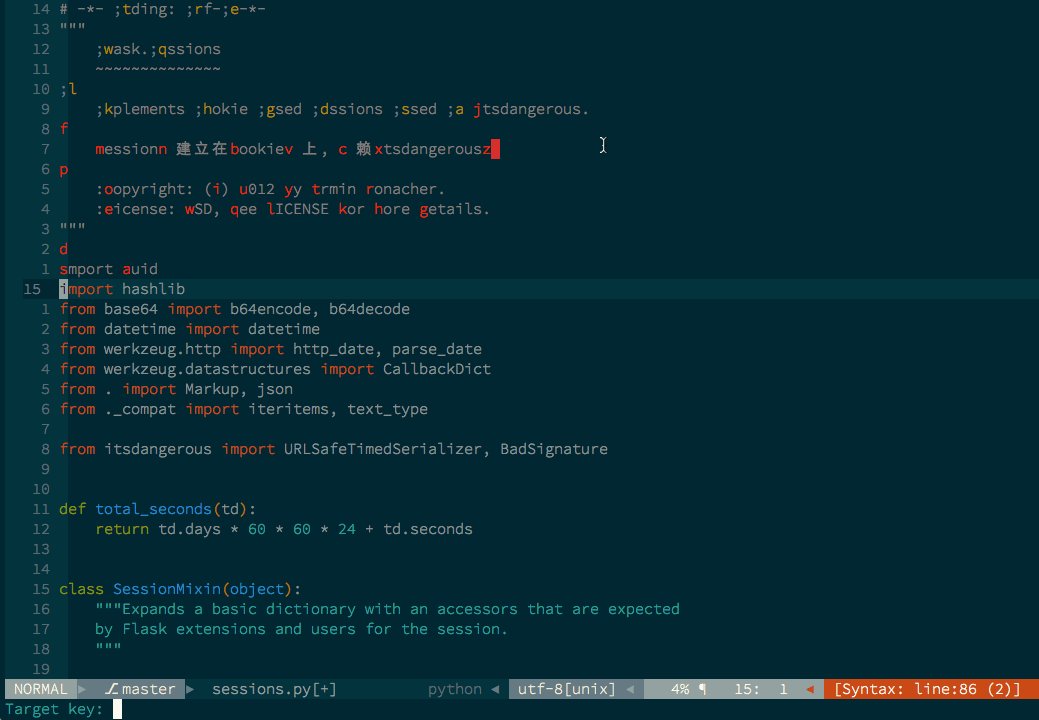
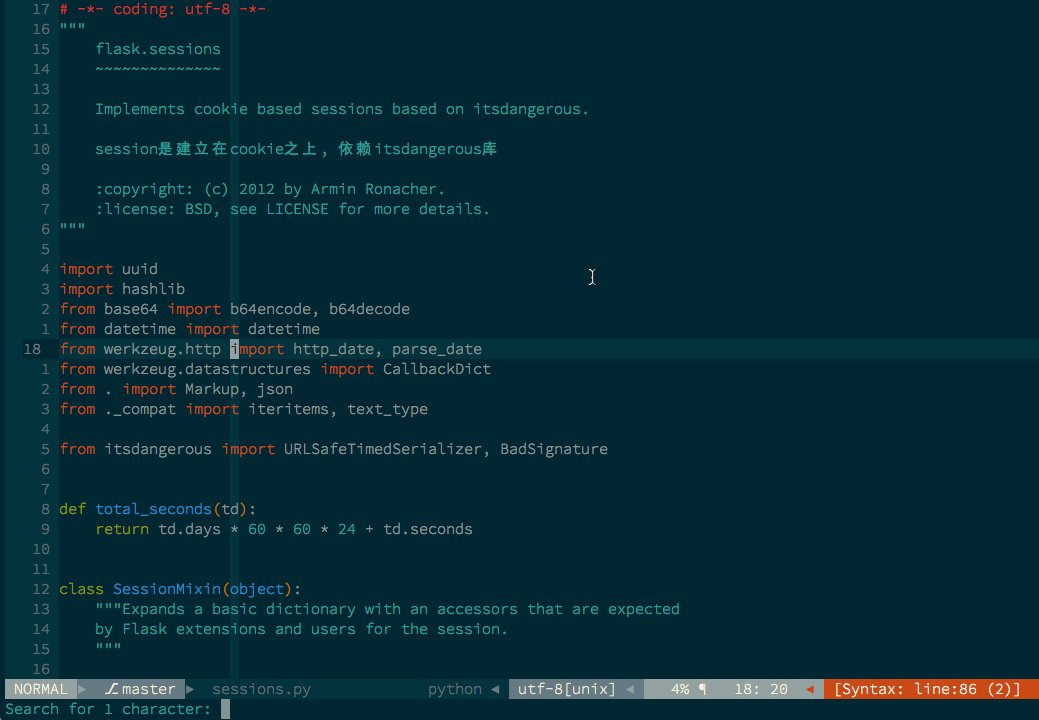
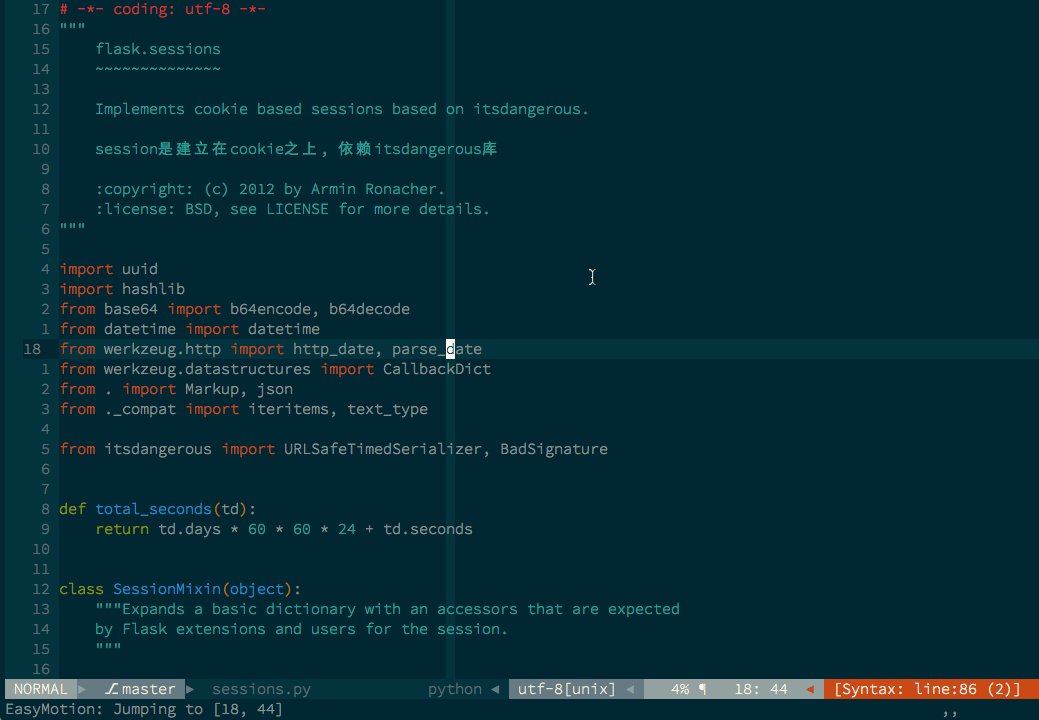
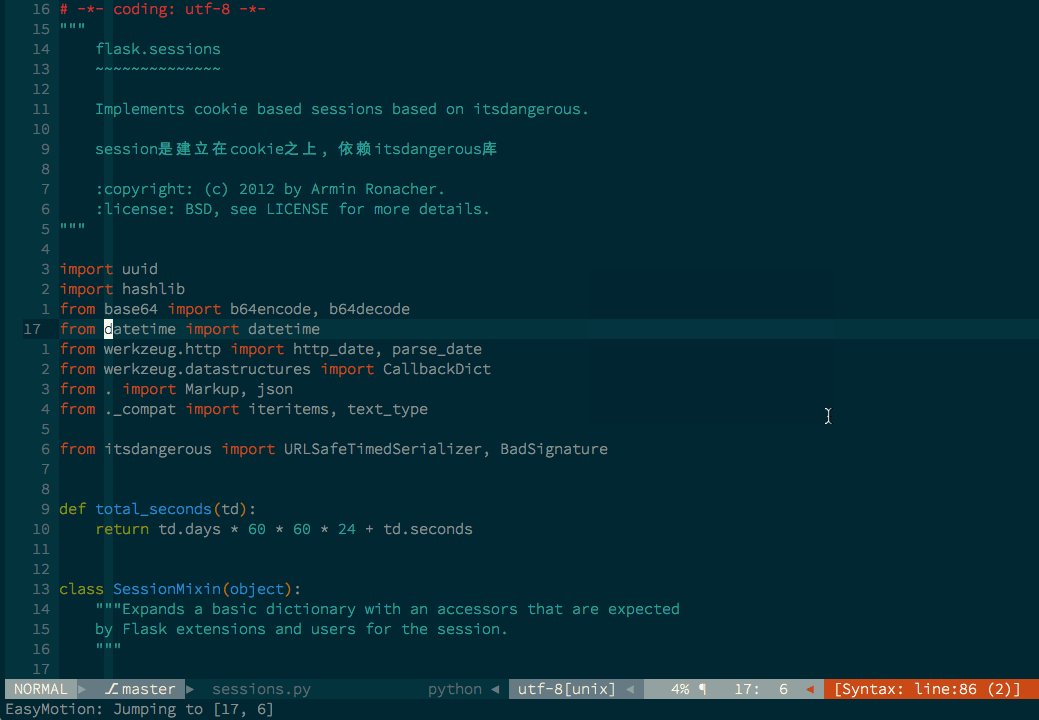
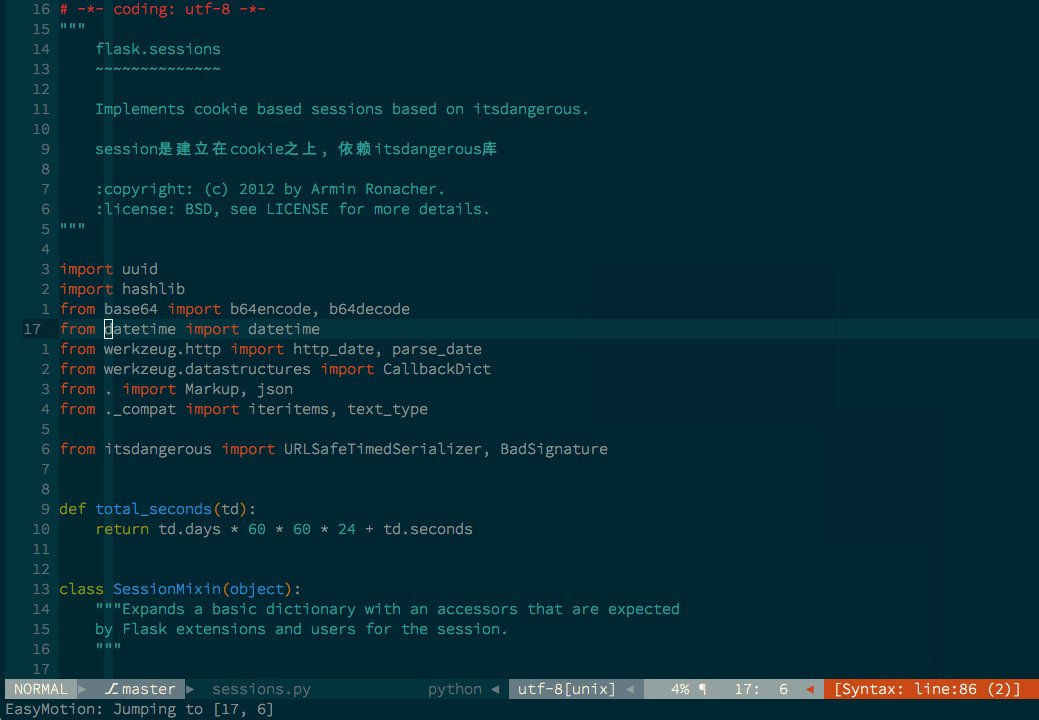
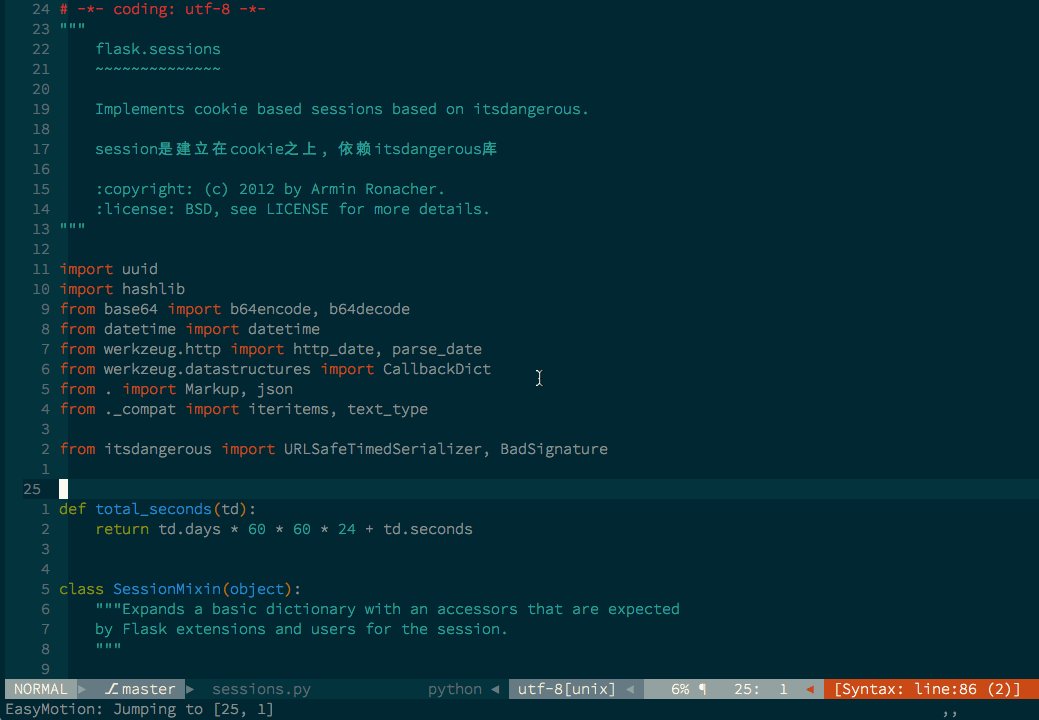
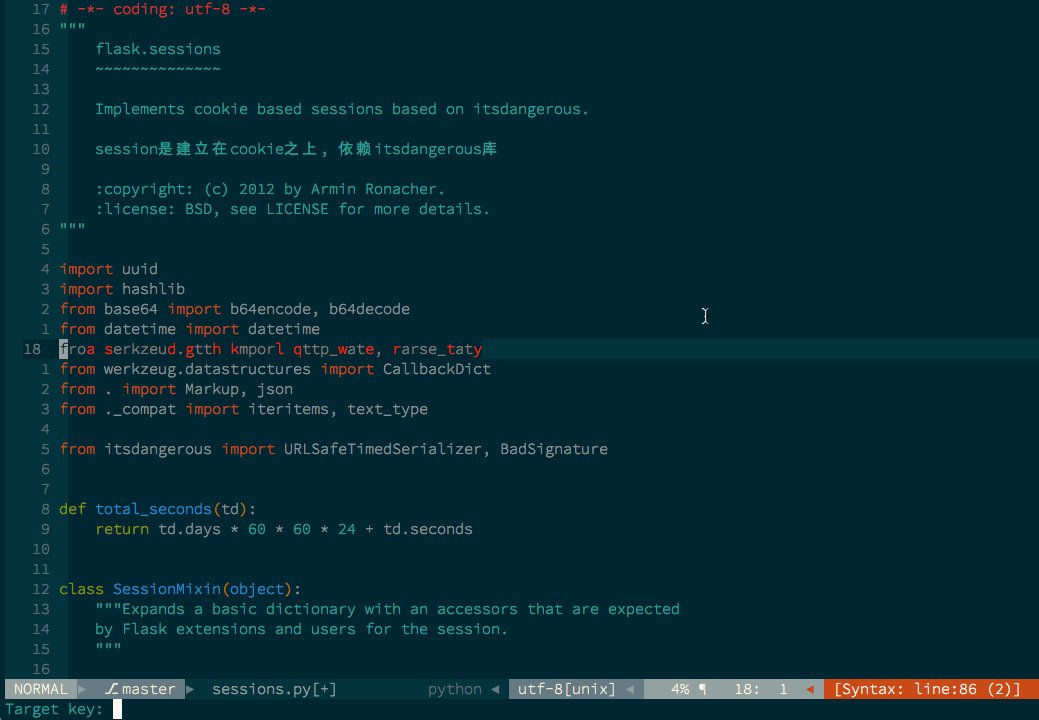
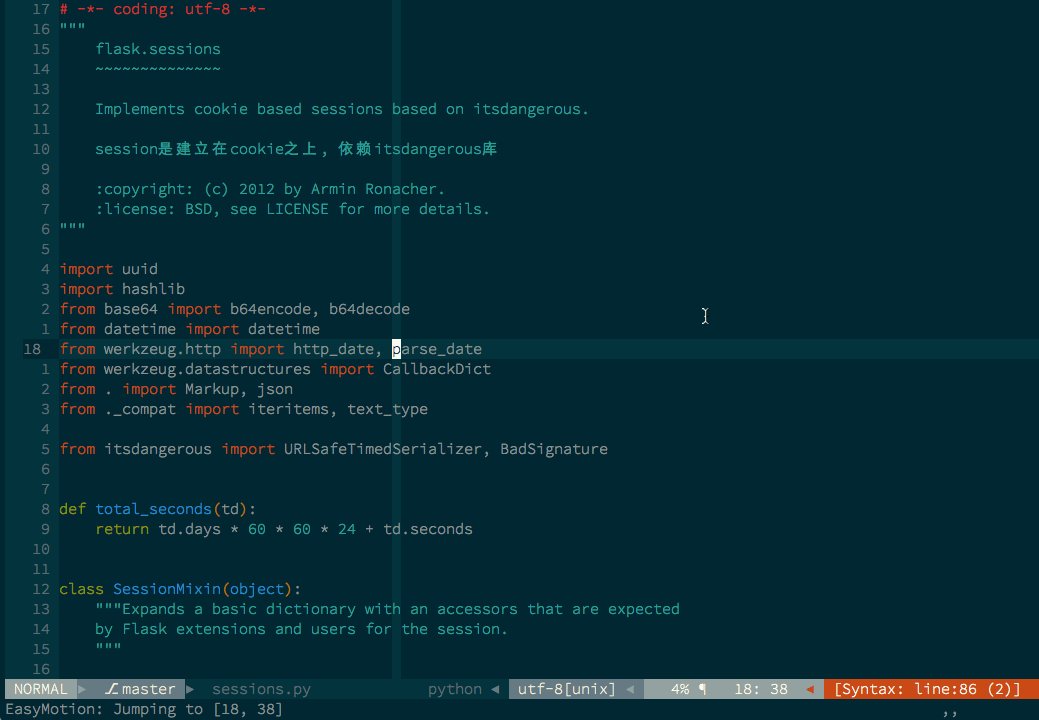
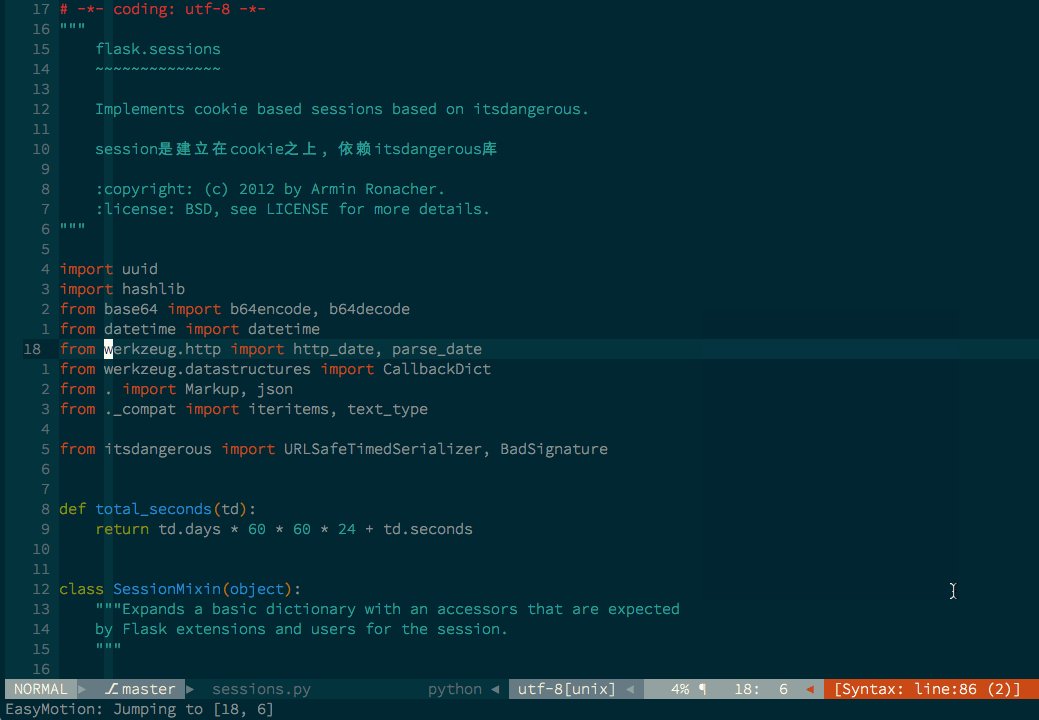
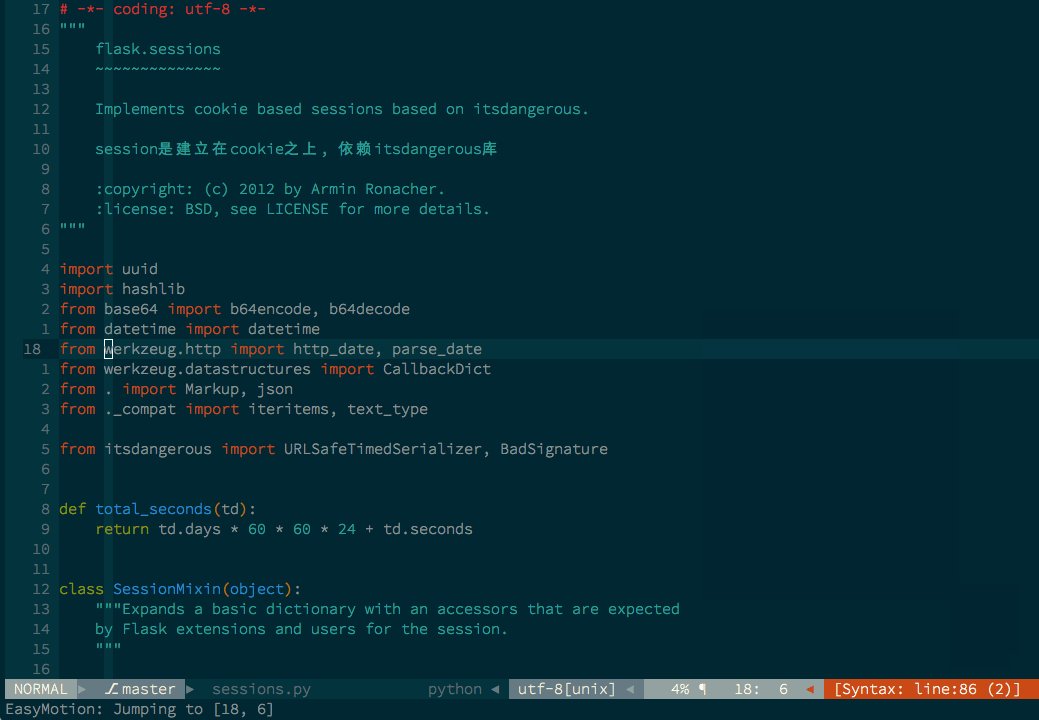
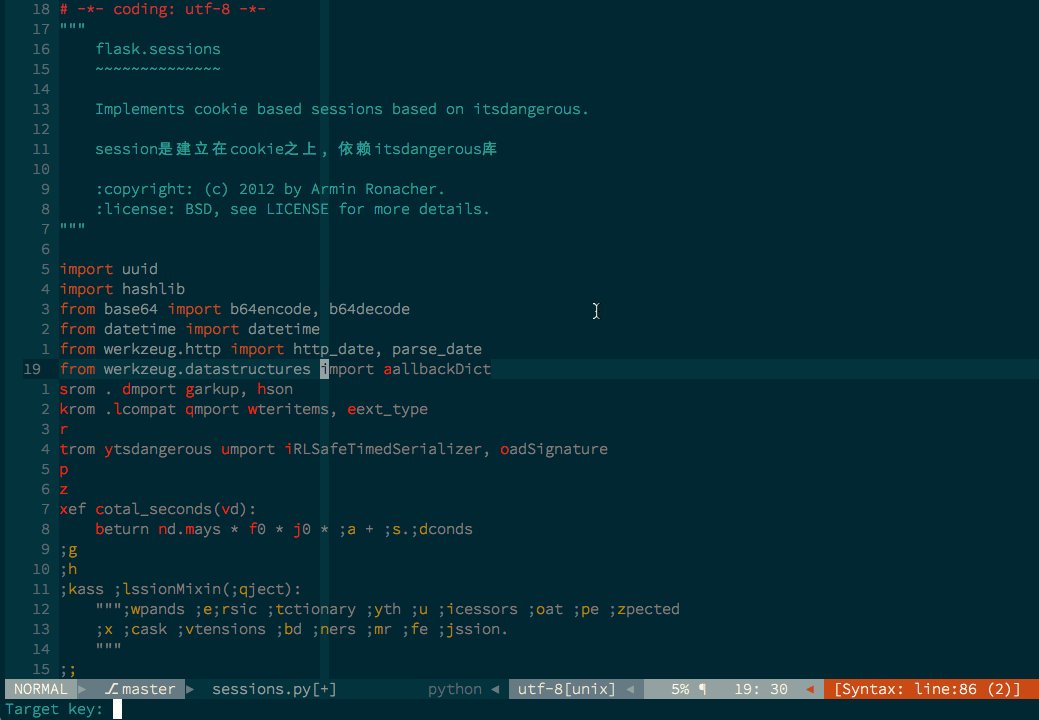
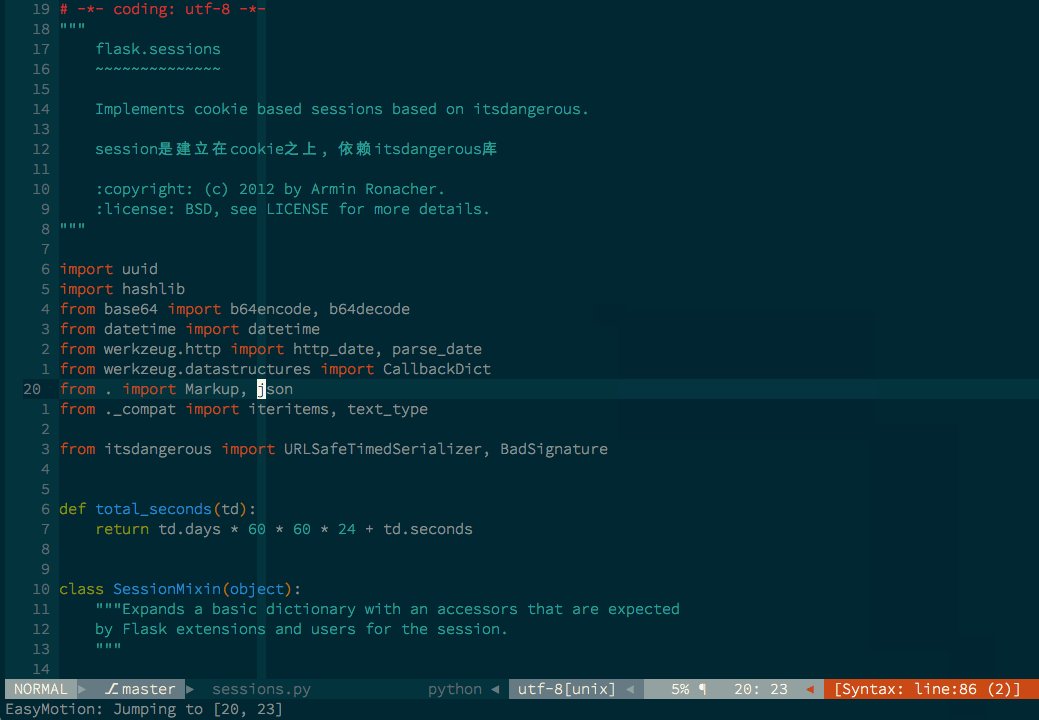
快捷键<leader><leader>s(即\\s), 然后输入要搜索的字母, 这个跳转是双向的
助记: search
演示:
配置
map <Leader><Leader>j <Plug>(easymotion-j) map <Leader><Leader>k <Plug>(easymotion-k)
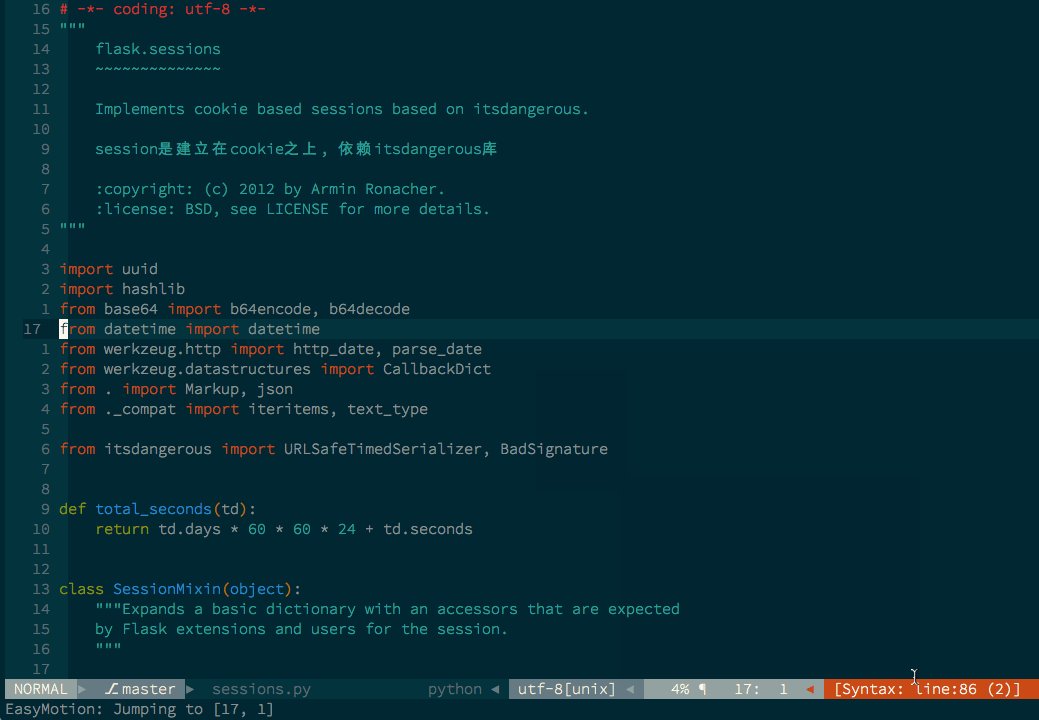
快捷键: <leader><leader>j和<leader><leader>k(即\\j和\\k)
助记: hjkl不解释
演示:
配置
map <Leader><leader>h <Plug>(easymotion-linebackward) map <Leader><leader>l <Plug>(easymotion-lineforward)
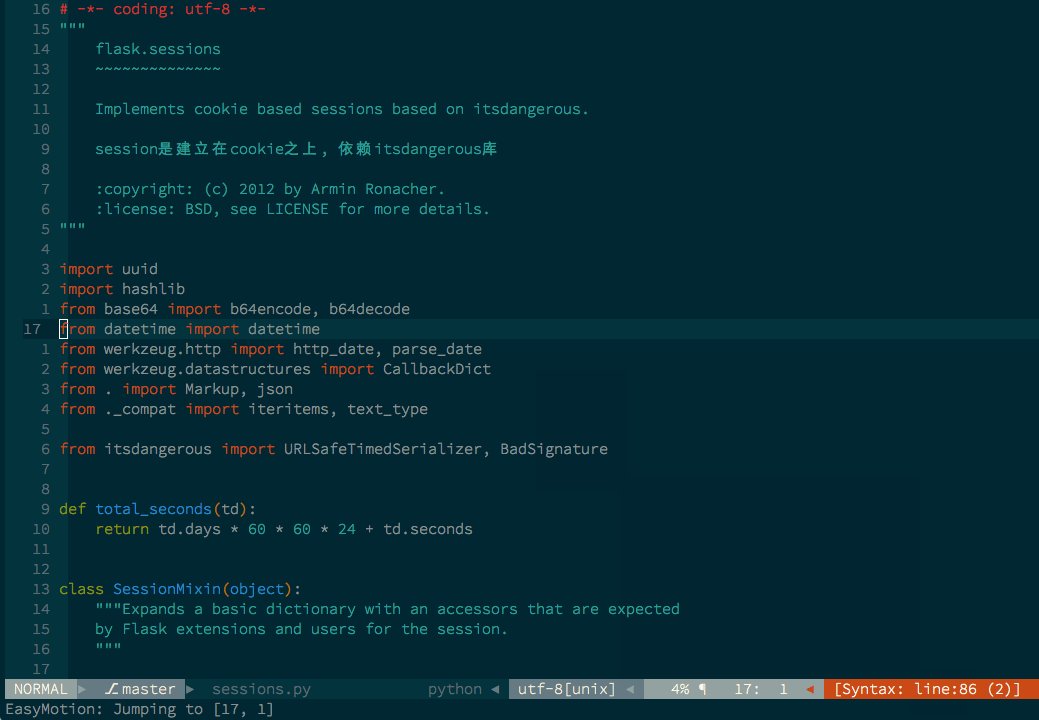
快捷键<leader><leader>h和<leader><leader>l(即\\h和\\l)
助记: hjkl不解释
配置
map <Leader><leader>. <Plug>(easymotion-repeat)
快捷键<leader><leader>.
助记: 同repeat插件....
let g:EasyMotion_smartcase = 1 "let g:EasyMotion_startofline = 0 " keep cursor colum when JK motion map <Leader><leader>h <Plug>(easymotion-linebackward) map <Leader><leader>l <Plug>(easymotion-lineforward) " 重复上一次操作, 类似repeat插件, 很强大 map <Leader><leader>. <Plug>(easymotion-repeat)