📢 Use this project, contribute to it or open issues to help evolve it using Store Discussion.
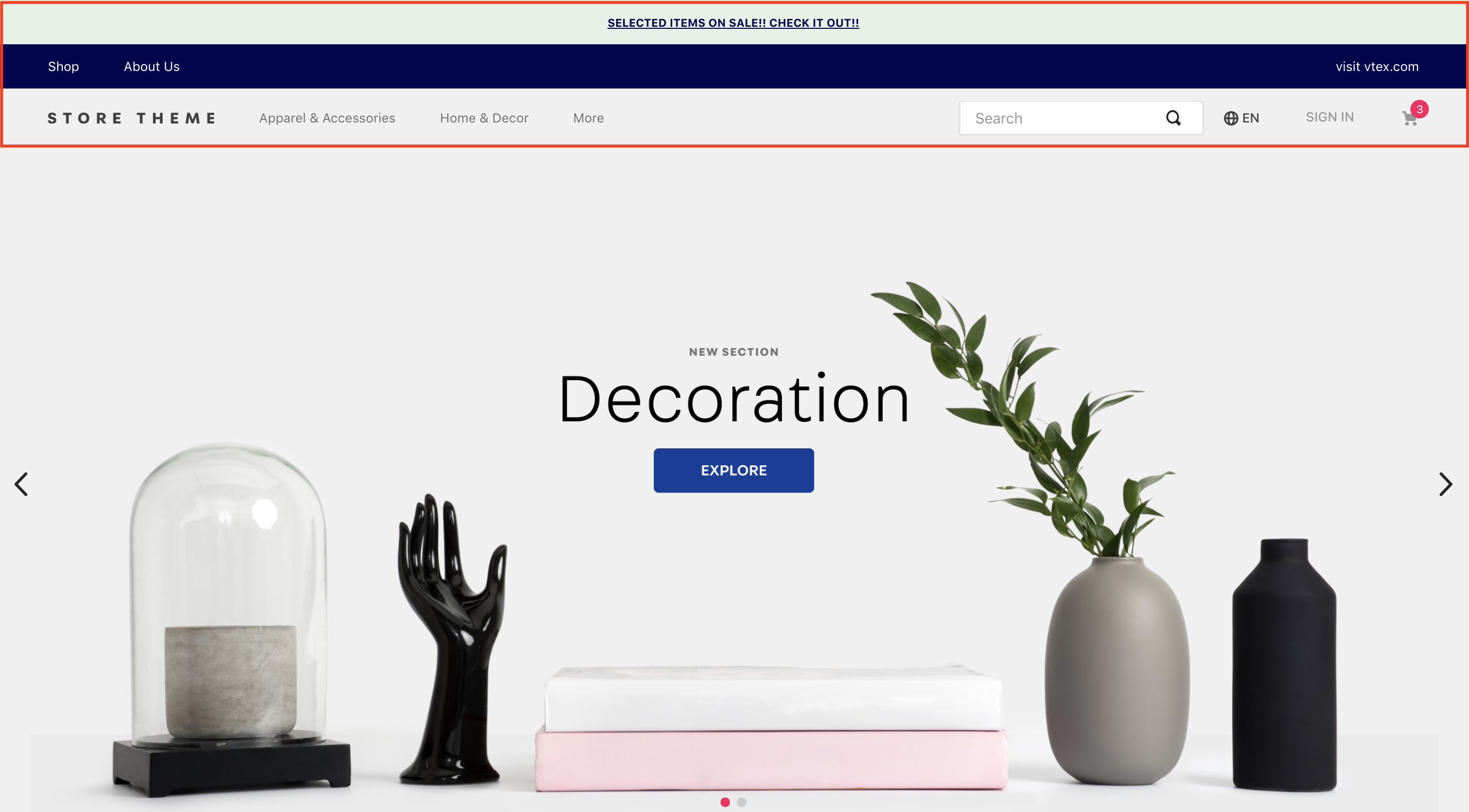
The Header app is responsible for displaying a navigation bar fixed on a store's page upper side. Other blocks that are important for user navigation are found in the Header, for example the store's logo, the minicart, user login and search bar.
- Add the
store-headerapp to your theme's dependencies inmanifest.json:
dependencies: {
"vtex.store-header": "2.x"
}Now, you are able to use all blocks exported by the store-header app. Check out the full list below:
- Declare the two
header-layoutblocks, allowing you to define how the Header should be displayed for both mobile and desktop:
{
"header": {
"blocks": [
"header-layout.desktop",
"header-layout.mobile"
]
},ℹ️ The Header does not need to be declared in a specific template of your theme, once the app is defined as default store interface element in the interfaces.json file. This means that Store Framework will reproduce the configurations defined in the file you just created for all store templates behind the scenes. If you want to apply different configurations to each store template, check the advanced configurations section below.
- Configure both
header-layout.desktopandheader-layout.mobile, declaringheader-rowto create Header lines according to your store needs.
{
"header": {
"blocks": [
"header-layout.desktop",
"header-layout.mobile"
]
},
"header-layout.desktop": {
"children": [
"header-row#1-desktop",
"header-row#2-desktop",
"header-row#3-desktop",
"header-row#4-desktop"
]
},header-layout.desktop. It will thus be possible to replicate the Header displayed above sheltering the telemarketing functionalities (when activated), a notification, links to pages and every other blocks, such as Logo, Menu, etc. Remember that the number of header-rows should meet your business needs, determining how many Header lines you want to apply to your store.
- Configure each of the
header-rows , applying props and declaring the desired store blocks for each line. To correctly structure your Header, you should check the documentation for each of the desired blocks. The most commonly used are Logo, Minicart and Menu. In the example below, we will configure theheader-row#1-desktopas Telemarketing:
"header-row#1-desktop": {
"children": [
"telemarketing"
],
"props": {
"fullWidth": true
}
},header-rowprops:
| Prop name | Type | Description | Default value |
|---|---|---|---|
zIndex |
Number |
CSS property that controls the vertical stacking order of elements for overlapping. | 0 |
sticky |
Boolean |
Whether the Header margin should be fixed on the layout (true) or not (false) |
false |
fullWidth |
Boolean |
Whether the Header should take the full width of the screen or not | true |
inverted |
Boolean |
Whether the row will use the base color (false) or the inverted base color (true) as defined in styles.json. |
false |
header-rows you may have in the header-layout.desktop. Remember to declare the desired blocks for each row, as we declared the Telemarketing block for the header-row#1-desktop, and properly configure all blocks using props. Once it is all finished, redo steps 3 and 4 to define your header-layout.mobile as well.
Three blocks can be added as header-row's children in order to customize your Header row layout: header-border, header-force-center and header-spacer.
header-border:
When declared, the header-border block adds a 1px margin to your store's Header.
"header-row#2-desktop": {
"children": [
"header-border",
"notification.bar#home"
],
"props": {
"fullWidth": "true"
}
},
"notification.bar#home": {
"props": {
"content": "SELECTED ITEMS ON SALE! CHECK IT OUT!"
}
},| Prop name | Type | Description | Default value |
|---|---|---|---|
sticky |
Boolean |
Whether the Header margin should be fixed in the layout or not | false |
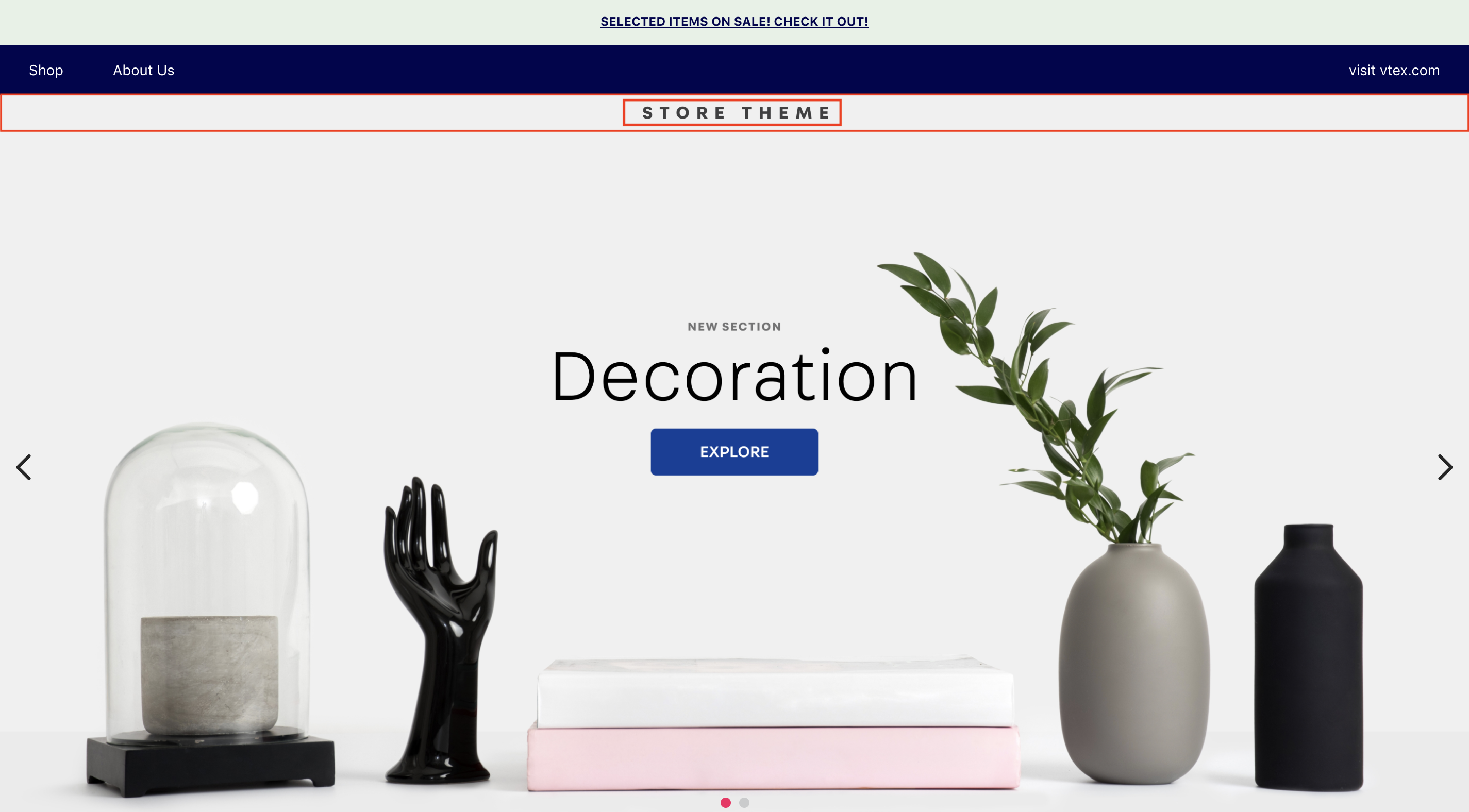
header-force-center
When passed on, the header-force-center centralizes its children blocks in a Header row, for example:
"header-row#4-desktop": {
"props": {
"blockClass": "main-header",
"horizontalAlign": "center",
"verticalAlign": "center",
"preventHorizontalStretch": true,
"preventVerticalStretch": true,
"fullWidth": true
},
"children": ["header-force-center"]
},
"header-force-center": {
"children":[
"logo#desktop"
]
},
"logo#desktop": {
"props": {
"title": "Logo",
"href": "/",
"url": "https://storecomponents.vteximg.com.br/arquivos/store-theme-logo.png",
"width": "180"
}
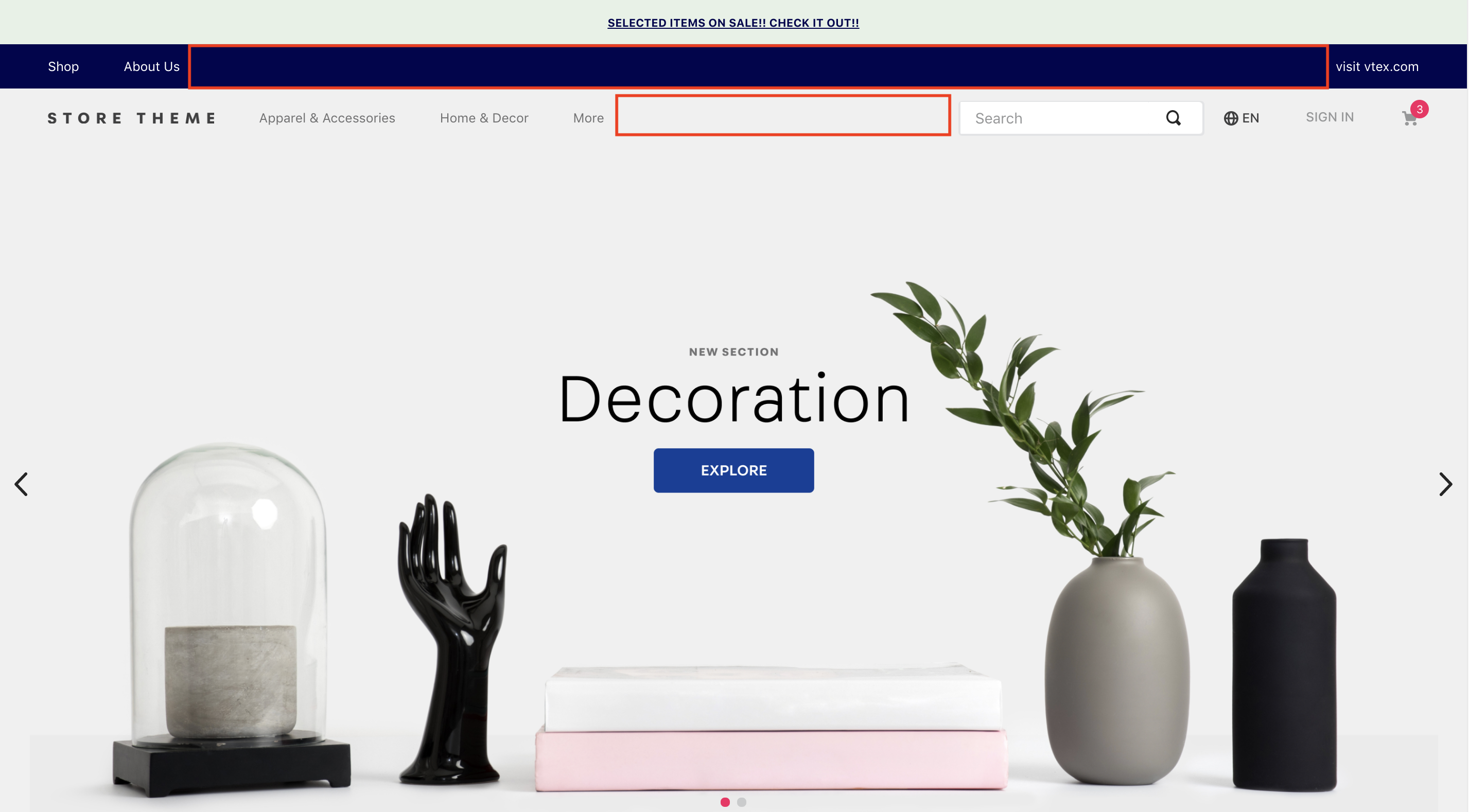
},header-spacer:
The header-spacer is tasked with adding spacing between blocks throughout the Header rows. For example:
"header-row#3-desktop": {
"children": [
"[email protected]:menu#websites",
"header-spacer",
"[email protected]:menu#institutional"
],
"props": {
"blockClass": "menu-link",
"inverted": "true"
}
},In practice, it will make all blocks declared before it position themselves to the left on the screen, whereas blocks that are declared after will be positioned to the right. Considering that the Menus were properly declared and configured in the theme code, we would have the following:
Automatic behind the scenes Header reproduction in every store template is only possible because it is defined as default store interface elements in the interfaces.json file from Store Theme.
This definition in interfaces.json enables Store Framework to identify the Header block declared just once in a blocks.jsonc file and reproduce it as default for all other templates.
To overwrite this automatic duplication in interfaces.json and use new configurations in different templates, refer to the step-by-step of the following recipe: Customizing the Header and Footer.
In order to apply CSS customizations in these and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
container |
leanMode |
topMenuContainer |
topMenuLogo |
topMenuSearchBar |
topMenuIcons |
topMenuCollapsible |
forceCenter |
forceCenterInnerContainer |
headerBorder |
headerSpacer |
headerStickyRow |
headerRowContentContainer |
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!